WebGL/theree.js参考サイト 日本・海外 最新事例39選

WebGLとは、Webブラウザ上で多彩な表現を可能とする技術です。
ユーザーの視聴環境に影響されず、さまざまな表現を実装できます。
WebGLを用いて開発を担当するエンジニアはもちろん、リッチな表現によって、ユーザー体験を実現したり、リードを育成したりと、マーケターが知っておくべき技術です。
この記事では、実際にどのようなWebコンテンツにおいて、WebGLが活用されているのかについて、国内外の事例とともに紹介します。
弊社ではデジタルキャンペーンの企画から制作まで対応可能!ゲームのエンタメ性と訴求力・拡散力を活かし、web広告+SNS運用による集客と、SNS上でバズる・話題になるコンテンツを制作・開発・提供いたします。大手ゲーム会社や、大手食品メーカーの制作実績も多数。
WebGLとは
WebGL(Web Graphics Library)とは、Webブラウザ上でプラグインを使用せずに3Dグラフィックを表示させるためのJavaScript APIを指します。
Flash Playerなどのプラグインを導入しなくても、3Dグラフィックを描画できる点が特徴です。
なお、WebGLで3Dグラフィックスを実装する際には、JavaScriptのライブラリであるthree.jsがよく用いられます。
本来、2Dのブラウザ上で3D空間を表現するには、座標置換やシェーディング言語などの専門知識が求められますが、three.jsを活用するとJavaScriptの知識だけで3Dグラフィックを実装できます。
WebGLの詳細についてはこちらの記事で解説しています。ぜひこちらもご確認ください。
WebGLの3つのメリット
WebGLには、主に以下のようなメリットがあります。
- ショートゲームなどのリッチコンテンツを表現できる
- 集客力の向上
- ユーザーのデバイスや利用環境を選ばない
続いて、それぞれのメリットについて詳しく見ていきましょう。
BALANCeのサービス

目を引くデザインと演出で関心を喚起するキャンペーンサイト・周年サイトや、AR、メタバース、AIといった最新技術を駆使したPRコンテンツや常設コンテンツを制作・開発いたします。
ショートゲームなどのリッチコンテンツを表現できる
ショートゲームとは、マーケティングや集客に用いられる、ゲーム性のあるWebコンテンツです。
WebGLは、Unityなどで制作したゲームをブラウザ上で動作させられるため、ショートゲームの実装に適しています。
また、シューティングやパズルのようなゲームのほかに、診断系コンテンツなども動的コンテンツの一例としてあげられます。
診断の結果をもとに、おすすめの商品やプランを表示するのはよくある事例です。
ショートゲームをプロモーションに活用した事例についてはこちらの記事で解説しています。ぜひこちらもご確認ください。
集客力の向上
画像やテキストを用いた2Dのサイトの主な目的は情報提供です。
ユーザーは画像やテキストを目で追うだけですので、コンテンツに対して受け身になってしまいます。
一方で、WebGLを用いたサイトはユーザーの操作に応じた動きをつけるなど、ユーザーを引き込む強い訴求が可能です。
ユーザーのデバイスや利用環境を選ばない
従来は、プラグインのインストールが必要になるうえ、ユーザーの利用環境に対応していないと、うまく表示されないという課題がありました。
一方、WebGLであれば、2023年6月現在における主要ブラウザに対応しているため、ユーザーは普段使用しているブラウザ上でリッチな3Dコンテンツに触れられます。
弊社では、WebGLを活用したWebサイト制作を得意としています。WebGLを活用したサイトの事例やサービスの詳細はぜひこちらからご確認ください。
BALANCeのサービス

目を引くデザインと演出で関心を喚起するキャンペーンサイト・周年サイトや、AR、メタバース、AIといった最新技術を駆使したPRコンテンツや常設コンテンツを制作・開発いたします。
Webサイトへの3Dアニメーション導入方法やゲームを活用したキャンペーンサイト事例についてはこちらの記事で解説しています。ぜひこちらもご確認ください。
あわせて読みたい
WebGLでできること
前述のとおり、WebGLを用いると、ユーザー環境に左右されないリッチコンテンツを制作できます。
ユーザーの操作に応じて動作するアニメーションをはじめ、動きのあるコンテンツの実現に長けているため、ショートゲームなどの実装には欠かせない技術です。
実際、多くのショートゲームにおいて、WebGLの技術が活用されています。
弊社ではデジタルキャンペーンの企画から制作まで対応可能!
ゲームのエンタメ性と訴求力・拡散力を活かし、web広告+SNS運用による集客と、SNS上でバズる・話題になるコンテンツを制作・開発・提供いたします。
大手ゲーム会社や、大手食品メーカーの制作実績も多数。
未公開実績も多数!
BALANCeの【キャンペーン・PR】サービス説明資料には、『3D』『Webキャンペーン』の実績が多数掲載されています。
また、関連した会社資料も無料ダウンロードできますので、ぜひご覧ください!
ショートゲームの企画方法についてはこちらの記事で解説しています。ぜひこちらもご確認ください。
【日本】WebGL/three.jsを活用したサイト事例
次に、WebGLやthree.jsを用いて制作されたWebサイトの事例について紹介します。
まずは日本国内の事例から見てみましょう。
【通信】株式会社NTTドコモ / 診断キャンペーンサイト
株式会社NTTドコモの診断キャンペーンサイトを弊社で制作しました。
このサイトは、「あたらしい、あなたらしい スマホ選択へ。」のコンセプトのもと、ユーザーの声からスマホを選べる診断サイトになっています。
画面内にはユーザーの声がふわふわと浮いており、自身が共感する口コミをいくつか選択すると、自身にぴったりなスマホが提案されます。
このサイトはWebGLの技術を用いて開発しました。WebGLを用いることで、3D空間上にアイテムを配置できるため、リッチなコンテンツを制作できます。
リッチな診断コンテンツは、他にも化粧品業界や製品数が多いメーカーや採用サイトにおける職種診断など、様々な用途で活用できます。
制作の背景や詳細についてはこちらでより詳しくご紹介しています。
弊社ではデジタルキャンペーンの企画から制作まで対応可能!ゲームのエンタメ性と訴求力・拡散力を活かし、web広告+SNS運用による集客と、SNS上でバズる・話題になるコンテンツを制作・開発・提供いたします。大手ゲーム会社や、大手食品メーカーの制作実績も多数。
【バーチャルストア】世界株式会社 / 東京アニメセンター
日本のアニメ文化を発信する拠点として、アニメやマンガなどの企画展を開催している「東京アニメセンター」のバーチャルストアを弊社で制作しました。
このバーチャルストアは、期間ごとに入れ替わる企画展のグッズ販売をオンラインで行うストアとなっています。ユーザーはこのサイトで企画展を疑似体験したうえで実際にグッズを購入できます。
WebGLを使用することで、企画展や個展などのリアルイベントをバーチャル上で再現しました。また、ECのシステムを紐づけることで、よりオンラインショッピングの体験をリッチにできます。
制作の背景や詳細、結果についてはこちらでより詳しく解説しています。
弊社ではデジタルキャンペーンの企画から制作まで対応可能!ゲームのエンタメ性と訴求力・拡散力を活かし、web広告+SNS運用による集客と、SNS上でバズる・話題になるコンテンツを制作・開発・提供いたします。大手ゲーム会社や、大手食品メーカーの制作実績も多数。
BALANCeのサービス

目を引くデザインと演出で関心を喚起するキャンペーンサイト・周年サイトや、AR、メタバース、AIといった最新技術を駆使したPRコンテンツや常設コンテンツを制作・開発いたします。
ECサイトへの3Dモデル導入やWebGLを使ったECサイト事例についてはこちらの記事で解説しています。ぜひこちらもご確認ください。
あわせて読みたい
【ゲーム】株式会社セガ / 商品サイト
株式会社セガが制作するゲーム『スペースチャンネル5』は、音楽とダンスをテーマにしたゲームとなっており、2019年に20周年を迎えています。シリーズ最新作である『スペースチャンネル5VR あらかた★ダンシングショー』の商品サイトを弊社で制作しました。
WebGLを用いて開発することで、ゲームのキャラクターを3次元的に表現しました。ゲーム内で実際に使われている演出をアニメーションで再現し、ゲームの世界観を体験できるようにしています。
また、このゲームがVRゲームとなっていることに合わせ、カーソルの動きに合わせて視点が動くような調整も行っています。
制作の概要についてはこちらで確認できます。ぜひ確認してみてくださいね。
弊社ではデジタルキャンペーンの企画から制作まで対応可能!ゲームのエンタメ性と訴求力・拡散力を活かし、web広告+SNS運用による集客と、SNS上でバズる・話題になるコンテンツを制作・開発・提供いたします。大手ゲーム会社や、大手食品メーカーの制作実績も多数。
【教育】株式会社ぐんぐん / コーポレートサイト
株式会社ぐんぐんのコーポレートサイトを弊社で制作しました。このコーポレートサイト制作では、企業名にも表れている勢いや、ミッションから感じ取れる「遊びゴコロ」を大切にする文化を、背景の前へ前へ進むビジュアルに落とし込みました。
企業やブランドの想いを形にするコーポレートサイト制作でも、WebGLは活用されています。3D表現をサイトに落とし込めるので、サイト上での表現の幅が広がります。
今回の制作の詳細はこちらからご確認ください。
今回は勢いと遊びゴコロを表現していますが、他にも親しみやすさや特徴的なモチーフを表現することもできます。弊社ではWebGLを用いて様々なサイトを制作していますので、ぜひ他の事例もご確認ください。
弊社ではデジタルキャンペーンの企画から制作まで対応可能!ゲームのエンタメ性と訴求力・拡散力を活かし、web広告+SNS運用による集客と、SNS上でバズる・話題になるコンテンツを制作・開発・提供いたします。大手ゲーム会社や、大手食品メーカーの制作実績も多数。
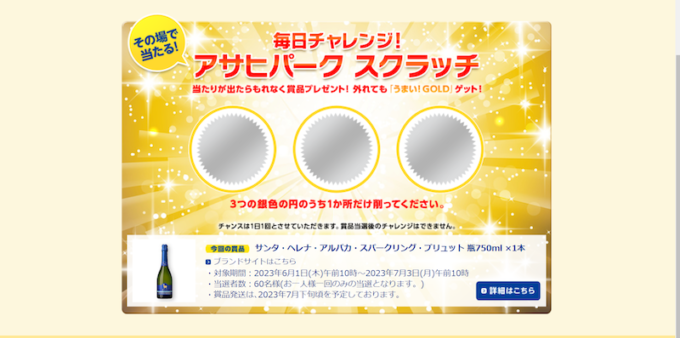
【食品】アサヒビール – キャンペーンサイト


大手飲料メーカー「アサヒグループホールディングス」のキャンペーンサイトです。
スロットやスクラッチなどのショートゲームをブラウザ上で楽しめます。
メールアドレスでアカウントを作成すると、毎日スクラッチやスロットに挑戦できる仕組みとなっており、リストマーケティング施策の一部として運用されています。
また、スクラッチなどでたまったポイントを使って抽選に参加すると、ビールなどの景品があたることから既存顧客のナーチャリングにもつながっています。
【ゲーム】バンドリ! ガールズバンドパーティ!

スマートフォン向けアプリ「バンドリ! ガールズバンドパーティ!」の特設サイトです。
ブラウザ上でクイズゲームに挑戦でき、難易度は「初級」「中級」「上級」の3レベルが用意されており、ライト層からファン層まで楽しめる仕組みです。
さらに、75問すべてに挑戦する「全問チャレンジ」から選択でき、挑戦しがいのあるコンテンツを提供しています。
正解数や挑戦した難易度に応じて、さまざまな称号を手に入れられ、称号ごとに異なる画像を獲得できます。
称号の多さからTwitterでも話題となり、二次拡散も成功した事例といえるでしょう。
【寝具】まくらのキタムラ – コーポレートサイト

枕の老舗メーカー「まくらのキタムラ」のコーポレートサイトにおける事例です。
トップページでは、円状に敷かれた布団とその上で眠る幅広い年代の方々の寝姿を、自然なアニメーションで表現しています。
さらにマウスのスクロールに合わせてズームイン・ズームアウトし、また動きにあわせて起床から身支度をして出かけるまでの過程がコマ送りで再現されます。
このようなアニメーションにより、多忙な現代人に良質な睡眠を届けることで人々の健康を支えていく、という理念をユーザーに印象づけています。
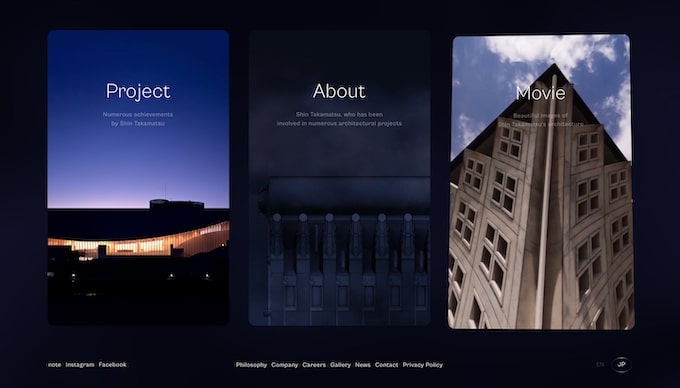
【建築】高松伸建築設計事務所 – コーポレートサイト

日本を代表する建築家である高松伸さんの事務所のコーポレートサイトにも、WebGLを使用しています。
ページにアクセスすると、表示されるのは前衛的でユニークな建築物です。
また、建築物と共にメッセージが現れ、時間経過すると表示角度が次々と変更されます。
その後に続く作品紹介ページを読みたくなるような、ユーザーの関心をかきたてる効果があります。
【音楽】BiSH is OVER !

続いて紹介するのは、2023年いっぱいで解散を発表した大人気アイドル「BiSH」の特設サイトです。
トップページには、解散を惜しむ声やBiSHへの想いをつづったファンからのメッセージを背景に、歴代のCDジャケットが配置されています。
マウスの動きに合わせてCDや背景が立体的に動くなど、アーティストの世界観に浸れるサイトです。
【出版】小学館100周年

出版社「小学館」の創業100周年を記念して制作された特設サイトの事例です。
背景には単色のオーロラが表示されており、マウス操作に追従するように、新しいオーロラが生まれるかのような動きのあるグラフィックデザインです。
何もない背景からオーロラが生まれるパフォーマンスによって、「0(ゼロ)から考えよう。」というキャッチコピーをうまく表現しています。
【食品】RINGOアイスバー

焼きたてカスタードアップルパイ専門店「RINGO」の特設サイトの事例です。
期間限定で発売するリンゴ味とベリーミックス味の2種類のアイスバーをPRするために制作されたサイトで、商品概要や特徴が紹介されています。
画面中央に置かれたアイスバーは、マウスの動きに連動して、回転や拡大など、3D空間で動きます。
また、背景の円や画面の上から降ってくる氷も動き、空間や奥行きを感じるサイトです。
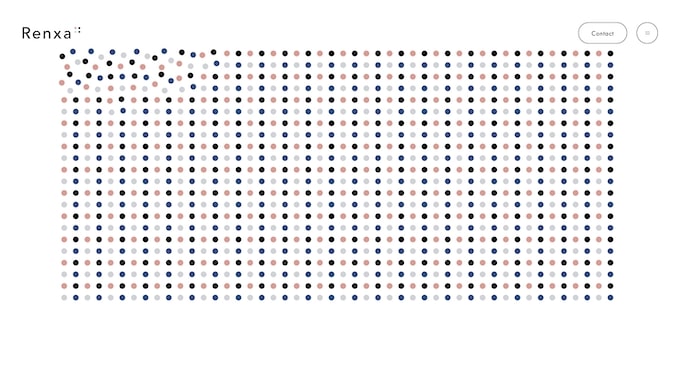
【マーケティング】Renxa – コーポレートサイト

マーケティング企業「Renxa」のコーポレートサイトの事例です。
スクロールに合わせて、ロゴマークである4つのロゴが動き、自然と採用ページへ誘導しています。
また、ページ下部のドットはマウスの動きに合わせて回転し、まるで生きているかのような複雑な動きでユーザーを楽しませています。
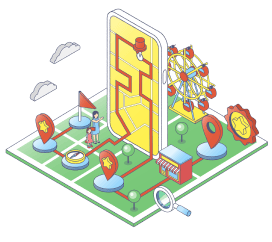
【広告】日本経済社 – 2023年採用サイト

大手広告会社「日経社」の採用サイトの事例です。
「ここは、0G。無重力。」というキャッチコピーにあわせ、仕事中の社員が宇宙船内でふわふわと浮いているアニメーションを表示しています。
中央のメニューをクリックすると、案内役のロボットから吹き出しが出てくるゲームのような演出も特徴的です。
宇宙船に入りこんだような没入感を生みだし、ユーザーに「無重力」というサイトテーマを強く印象づけています。
【機械】Brother工業 ブランドストーリー

大手電機メーカー「ブラザー工業株式会社」のコーポレートサイトの事例です。
コーポレートサイト内にあるブランドストーリーページにWebGLが使用されています。
トップページには各製品のさまざまな利用シーンをアニメーションで流しており、幅広い現場で活用されていることを訴求しています。
【HR】GREEN RIBBON – コーポレートサイト

続いて、人材サービス業「GREEN RIBBON」のコーポレートサイトの事例です。
多彩なカラースプレーで社員の顔を描くことで「HELLO NEW COLORS 」というキャッチコピーを表現しています。このようにインパクトのあるデザインにさらにWebGLによる動きを組み合わせることで、記憶に残るWebサイトを作ることができます。
画面をスクロールすると、社員が細かいドット状に変化して画面から消え、次の画面へ遷移するアニメーションが用いられています。
テキストにもエフェクトがかかっており、ページ遷移するたびにユニークな動きで画面上にコピーを表示する細やかな演出が印象的です。
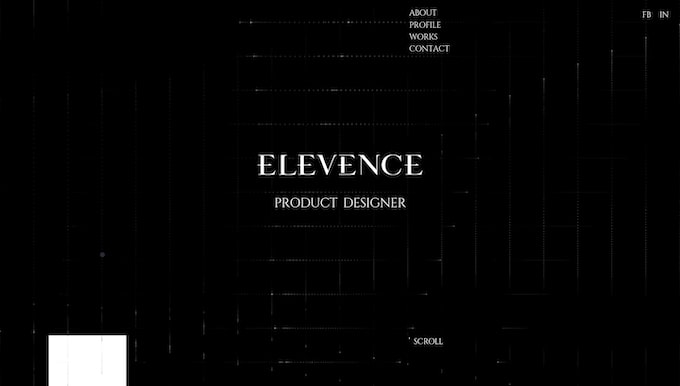
【デザイン】ELEVENCE – コーポレートサイト

総合デザイン事務所「ELEVENCE」のコーポレートサイトの事例です。
トップページでは背景の格子が時折きらめくアニメーションを表示しています。
全体的にモノクロの色調でまとめられている中で、トップページ下部の「WORKS」の部分でマウスポインター部分がパッと画像に変化しとても印象的です。
デザイン事務所らしい、洗練されたデザインです。
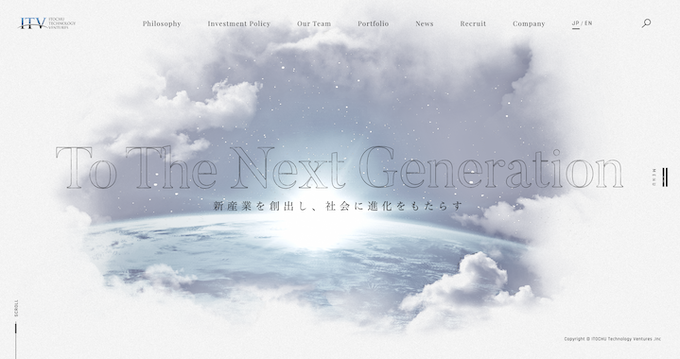
【VC】伊藤忠テクノロジーベンチャーズ – コーポレートサイト

続いては、ベンチャーキャピタル企業「伊藤忠テクノロジーベンチャーズ株式会社」のコーポレートサイトの事例です。
雲の合間から地球がのぞいており、表面のうごめきや色の変化など細かい演出で世界観を演出しています。
また、ページ全体を通してテキストにエフェクトをかけており、スクロールすると浮かびあがる表現で目に留まります。
【専門技術】TMI総合法律事務所 – 採用サイト

大手法律事務所「TMI法律総合事務所」の採用サイトでもWebGLが用いられています。
「弁護士ってなんだろう?」という問いから始まり、スクロールすると弁護士の存在意義について説くメッセージが続き、物語の世界に入り込んだような感覚を与えます。
メッセージを進めると、徐々に背景の高い山が表示され、ユーザーの高揚感を誘う演出が印象的です。
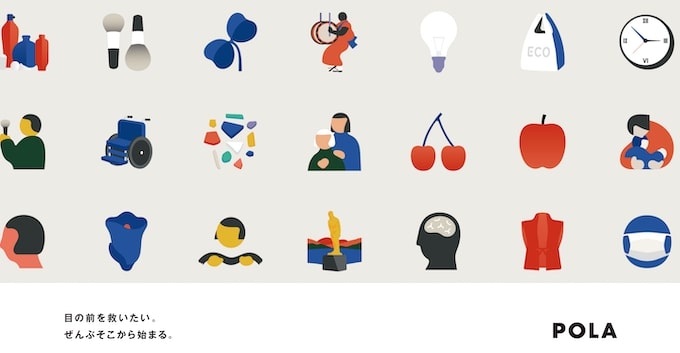
【美容】ポーラ – 目の前を救いたい。ぜんぶそこから始まる。

大手化粧品メーカー「POLA」のサイトです。
ヘッダー内にはポーラの事業に関わる分野をアイコンとして表現し、マウスオーバーすると、効果音とともに波打つような動きをします。
さらに、アイコンをクリックすると、事業概要がアイコン下に現れ、スクロールでスムーズにズームイン/アウトができます。
このような動きの心地よさから、ブランドに対して親しみやすさを感じるとともに、思わずアイコンを次々とクリックしたくなります。
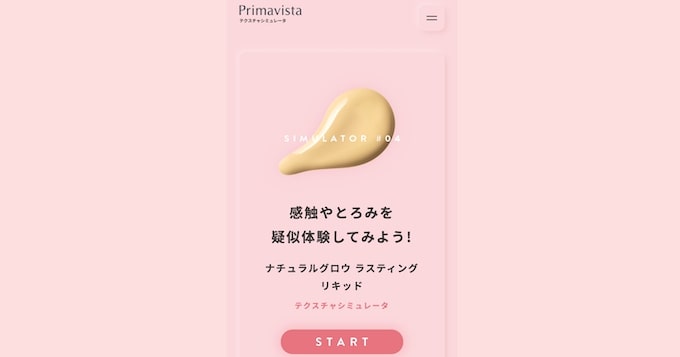
【美容】花王 プリマヴィスタ ナチュラルグロウテクスチャシミュレータ

こちらは大手消費財・化学メーカー「花王」の人気化粧品ブランド「プリマヴィスタ」のリキッドファンデーションの感触を擬似的に体験できるサイトです。
とろっとしたリキッドの感覚や、薄く伸ばした際の色味の表現などを、オンライン上でできる限り届けたいという意図が伝わってきます。
ユーザーは自分の肌色とファンデーションの色味を自由に組みあわせてシミュレーションできます。
web上で自分の肌色と合うファンデーションを簡単に探すことができ、その後の購買へと繋げています。
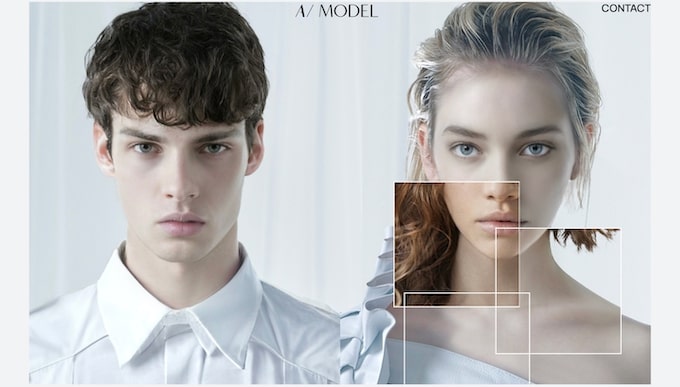
【その他】AI MODEL

AIで生成した各ブランド専属のオリジナルファッションモデルを提供するサービス「AI model」を手がけるAI model株式会社のサイトです。
トップページに表示されたモデルの写真にマウスカーソルを合わせると、その箇所の髪型や肌色、顔のパーツなどが多様に変化します。
ブランドのイメージにあわせ、人種問わず自由にモデルを生成できることを訴求しています。
【海外】WebGL/three.jsを活用したサイト事例
続いては、海外でWebGL/three.jsを活用したサイトの事例を紹介します。
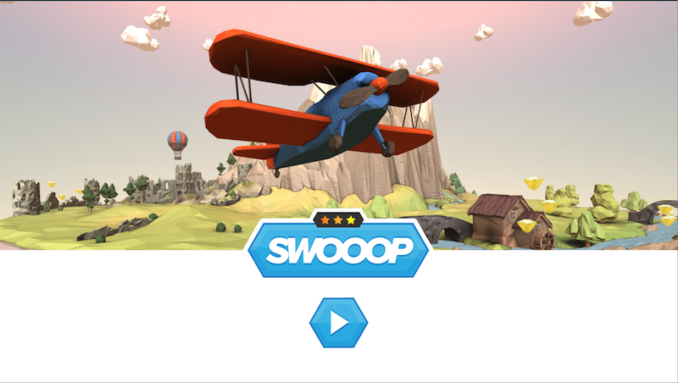
【デザイン】playcanvas SWOOOP

海外の開発企業の制作実績として公開されているショートゲームの事例です。
WebGLを活用したマウスで飛行機を操作して、飛行時間を競うゲームを体験できます。
実際にマーケティングに活用されている事例ではありませんが、ゲーム性の高いコンテンツであることから、ショートゲームの企画を検討している方はブレストをかねて一度触ってみることをおすすめします。
たとえば、同様のレーシングゲームを企画する場合、スコア機能に加えてSNS投稿の導線を追加すると二次拡散が期待できるでしょう。
【証券】NASDAQ特設サイト

米国の代表的な株式市場であるNASDAQの設立50周年を記念して作成されたサイトです。
スクロールすると年表が進み、印象的なイベントのあった年にマウスを合わせると、当時のできごととともに歴史を振り返れます。
動的なWebサイトによりユーザーの興味関心をひきつけ、理解を深められるコンテンツとなっています。
【デザイン】OHZI Interactive

海外の制作会社のコーポレートサイトです。
ページ全体にWebGLを採用しており、ページ遷移からコンテンツまで、特徴的な動きのあるデザインを確認できます。
アニメーションの多彩さから自然とスクロールしたくなるユーザー心理を活用しており、最後には問い合わせフォームが表示される仕様です。
デザインに優れたWebサイトで技術力をアピールできるだけでなく、フォーム遷移率を高める施策としても効果的です。
【アパレル】365 A Year of Cartier

フランスの高級宝飾ブランド『Cartier』の特設サイトです。
マウスカーソルに合わせてページ全体がゆれ動くようなアニメーションが実装されています。
また、それぞれの画像をクリックした遷移先ページにおいても、WebGLが使用されており、多彩なアニメーションが実装されています。
3Dグラフィックによる表現や多彩な写真によって、長く滞在しても飽きないページに仕上がっています。
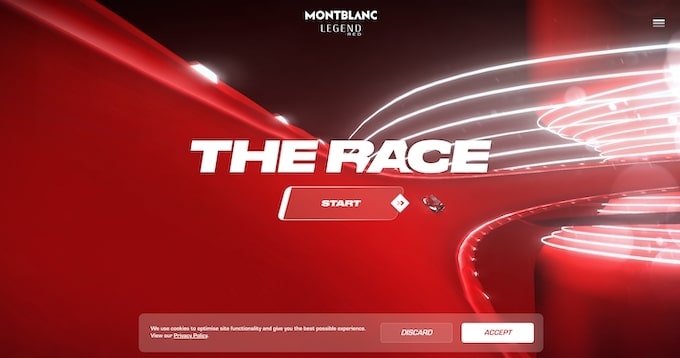
【アパレル】Montblanc Legend Red – The Race

スイスの高級筆記具ブランド「Montblanc」が手がける男性向け香水ブランド「Montblanc Legend」の特設サイトです。
カーレースのゲームがマウス操作だけで楽しめます。
ゴールまでにかかった時間を表示する、壁にぶつかると速度が落ちるなどゲームとして本格的に楽しめる仕様となっており、ブランドの遊びごころが感じられます。
【アパレル】LOUIS VUITTON Louis 200

続いて、フランスの高級ファッションブランド『LOUIS VUITTON』の特設サイトの事例です。
画面中央に浮かぶ正方形の3Dモデルにマウスカーソルを合わせると、ブランドストーリーブックやオリジナルアプリの紹介ページに遷移します。
【アパレル】GUCCI 24HourAce

イタリアの高級ファッションブランド「GUCCI」が手がけるシューズ「GUCCI Ace」の事例です。
スクロールすると、シューズが回転して別モデルのシューズへと次々と変わります。
単調な商品紹介ページではなく、ユーザーを楽しませようとする仕掛けが特徴的です。
【映像】Netflix – The Witcher

アメリカの人気ドラマ「The Witcher」配信に伴うNetflix特設サイトの事例です。
ダイナミックな動きで自由に縮小・縮小ができたり、マウスにあわせて洞窟内が照らされるなど、ドラマの世界観に引きこまれる演出になっています。
【映画】Turn of the Screw

イギリスのオペラ会社「Opera North」が、ホラー映画「Turn of the Screw」を告知するために制作したサイトです。
サイト内に映画の世界観を再現した仮想空間が用意されており、ユーザーは作品の世界に浸りながら映画の概要を確認できます。
3段階のレベルを選択するとアニメーションが開始され、ユーザーはマウスカーソルを操作して仮想空間を見渡すことが可能です。
実際に仮想空間に訪れたような体験を提供しています。
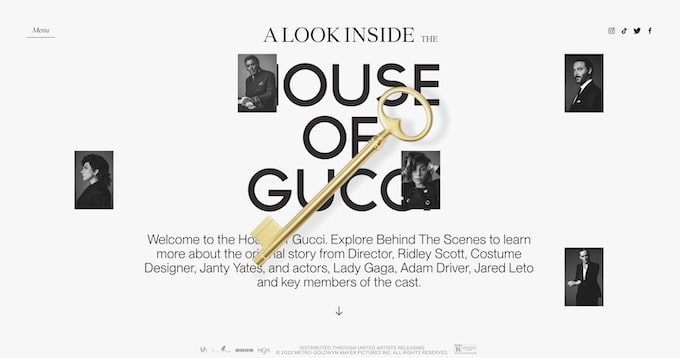
【映画】House of Gucci – An Inside Look

カナダの映画「House of Gucci」公開を記念した特設サイトの事例です。
高級ファッションブランド「Gucci」の創業者一族の実話にもとづく映画であり、タイトルにちなんでGucci一族の内情を明かすための「鍵」が中央に配置されています。
スクロールの動きにあわせて鍵が回転するなど、ページが単調になってしまわないような工夫が見られます。
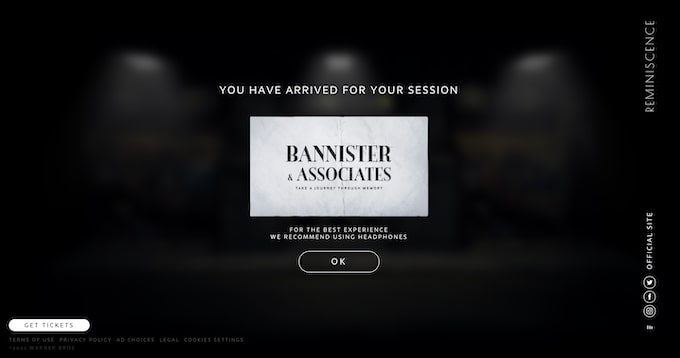
【映画】Reminiscence – Now Playing In Theaters & HBO Max

アメリカのSF映画「Reminiscence」の特設サイトの事例です。
ユーザーは自分の名前と顔写真を登録することでアバターを生成し、映画の世界に入りこんだかのような擬似体験ができます。
【ゲーム】Xbox Museum

Microsoft社の人気ゲーム機「Xbox」発売20周年を記念して制作されたサイトです。
初代から最新版まで、歴代のXboxに関する展示とともに歴史をふりかえることのできるバーチャルミュージアムです。
【飲料】The Unconventional Gallery

フランスの有名ワインメーカー「Ruinart」とイギリスの現代芸術家「David Shrigley」のコラボサイトの事例です。
ピンク色のワームと一緒にギャラリーを周り、アートワークを確認しながら進んでいきます。
最後に動画を設置しており、自然とユーザーが視聴する導線を確保しています。
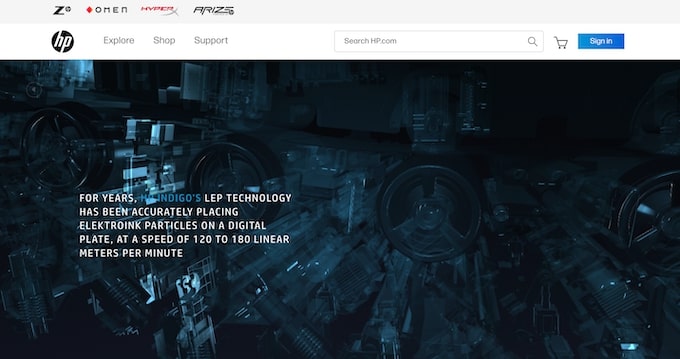
【機械】hp(ヒューレットパッカード)

アメリカの電子計測機器メーカー「hp(ヒューレットパッカード)」のサイトの事例です。
メーカーらしくエンジンが背景画像に採用されており、マウスを動かすとさまざまな角度からエンジンの設計をのぞけます。
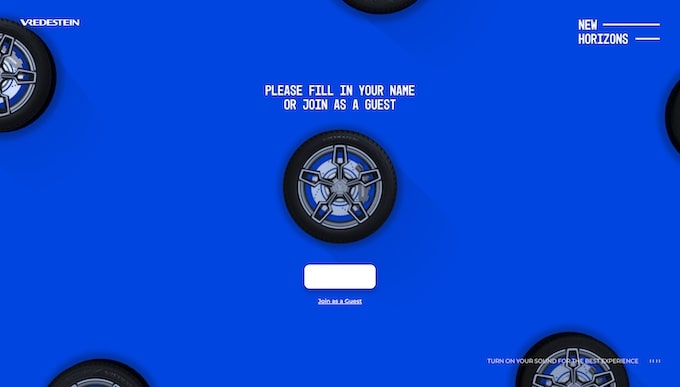
【タイヤ】Vredestine New Horinzons

オランダのタイヤメーカー「Vredestein」が、新しいタイヤ「Vredestein WINTRAC」の発売にともない制作した特設サイトです。
オンラインの3Dミュージアムになっており、展示されているタイヤの3Dモデルを360度好きな角度から確認できます。
自動車業界のWebサイトにおける3D活用事例についてはこちらの記事で解説しています。ぜひこちらもご確認ください。
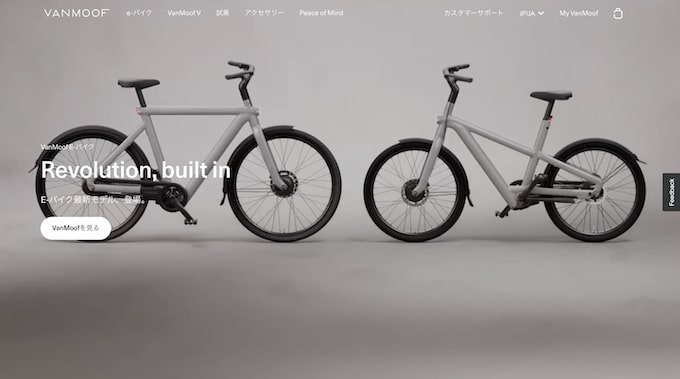
【自転車】VanMoof

続いては、オランダの自転車メーカー「VanMoof」の製品サイトです。
ページトップに自社商品の自転車の3Dモデルを設置しており、360度から確認できます。
また、各商品の紹介ページでは、商品の特徴ごとに3Dグラフィックで説明されており、自然と商品理解の深まる設計です。
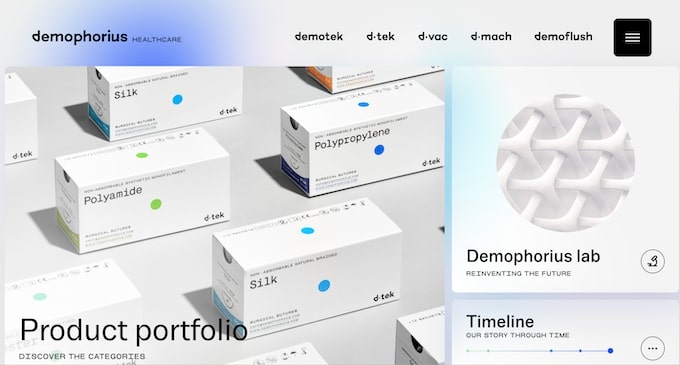
【医療】Demophorius – コーポレートサイト

キプロスの医療機器メーカー「Demophorius 」のコーポレートサイトです。
医療機器メーカーらしい白を基調としたサイトの背景には、広範囲に淡いグラデーションがかかっており、濃淡や模様が少しずつ変化します。
【美術館】Magical Reflections – a virtual art experience

ドイツの画家「Johann Erdmann Hummel」の作品を紹介する、オンライン3Dミュージアムサイトです。
中に入ると、現実の美術館と同じように、作品に近づいて鑑賞したり写真を撮影できます。
さらに作品をクリックすると、作品の世界の中に入れるようになっており、オンラインならではの楽しみ方で作品の世界観を味わえます。
WebGLを活用したWebサイトの制作はBALANCeにご相談ください
WebGLを活用すると、Webコンテンツにおける表現や演出の幅が広がり、3Dグラフィックやショートゲームを実装できます。
アニメーションや動きを取り入れることによって、ユーザーの興味や注目を集められるうえ、企業やブランドにとってのブランディングにもつながるでしょう。
BALANCeでは、WebGLやthree.jsをはじめ、ショートゲームや3Dアニメーションの開発を得意としています。
表現したい世界観の実現はもちろん、マーケティング視点からの提案も強みとしておりますので、WebGLを活用したWebサイト制作を検討している方は、BALANCeへお気軽にこちらからご相談ください。