WebGLを使ったECサイト事例まとめ!メリットやデモサイトも紹介

WebGLという3Dグラフィック描画技術をご存じでしょうか。
WebGLを使うと立体物をまるでそこにあるかのように見せることができるため、ECサイトで活用されることが増えています。効果的に使用すれば、訴求力が上がり、購買に繋がるサイトを設計できます。
この記事ではWebGLを扱うための基本情報から、使用するメリット、ECサイトで効果的に活用する方法などを事例を交えて解説します。
この記事でわかること
WebGLとは
WebGLとはWebサイト上で3Dグラフィックを高速に描画する技術です。
WebGLが開発されるまではFlash PlayerやUnity Web Playerなどのブラウザ・プラグインが必要不可欠でした。
しかしWebGLの登場で、プラグインが未搭載のスマートフォンなどでも3Dグラフィックの描画が可能になりました。
最近ではスマートフォンでネットサーフィンをする人口が増えたので、今後より注目される技術となるでしょう。
WebGLと相性のよい業界
WebGLがどのような技術か確認したところで、ここからはWebGLと相性のよい業界を2つご紹介します。
ご紹介する業界は以下の2つです。
- アパレル・ファッション業界
- 建築・不動産業界
順番にご紹介します。
アパレル・ファッション業界
WebGLはアパレル・ファッション業界のECサイトと相性がよいです。
なぜなら、3Dグラフィックスを使うことで商品の細部まで確認できるからです。そのため「思ってたのと違う」というECサイト最大の購入ハードルを払拭できます。
また、WebGLで作成された3Dグラフィックは、ユーザーに洗練されたイメージを与えます。
WebGLを用いると画像やテキストだけでは与えられない視覚情報を生み出し、印象に残りやすいため、ブランドイメージが購入意欲に重要な影響を与えるアパレル・ファッション業界と相性がよいと言えます。
実際に海外のサイトで利用されているので、確認してみましょう。(※弊社が制作したサイトではありません)

建築・不動産業界
WebGLは建築・不動産業界とも相性がよいです。
WebGLを用いることで3Dグラフィックで物件を作成でき、ブラウザ上で内見のような体験ができます。3Dグラフィックであれば間取り図と比べて実物がイメージしやすく、視覚情報と体験で価値を訴求できます。
したがって、WebGLは建築・不動産業界と相性がよいです。
弊社ではWenGLを活用したサイト制作を得意としています。WebGLを使用したサイトの制作事例やサービス概要についてはこちらからご確認ください。
BALANCeのサービス

ブランディング、リード獲得のためのWebサイトを制作いたします。
マーケティング上の数値向上を最優先に、機能性とデザイン性が両立した制作・開発を行います。
ECサイトにおいてWebGLを使うメリット
WebGLと相性のよい業界を確認したところで、ここからはECサイトにおいてWebGLを使うメリットを3つご紹介します。
ご紹介するメリットは以下の3点です。
- 3Dモデルで商品のイメージを確認できる
- FlashやUnityなどのプラグインなしで実現できる
- 汎用性が高くコストを抑えられる
3Dモデルで商品のイメージを確認できる
ECサイトで買い物をする際にユーザーが不安を感じるのは「大きさ、形、色、質感などの細部がわからず、実物のイメージがつかめない」という点です。
その課題を払拭できるのがWebGLの技術です。商品のイメージを画像やテキストでなく3Dグラフィックスで確認できるため、画像やテキストでは伝えきれなかった情報を細部まで伝えることができます。
ECサイトでの最大の購入ハードルが払拭できるので、購買率向上が見込めます。
FlashやUnityなどのプラグインなしで実現できる
WebGLはFlashやUnityなどのプラグインなしでも3DCGを使ったコンテンツを見る・体験することができます。
そのため、スマートフォンやタブレットでも問題なく視聴できます。
スマートフォンでネットサーフィンする人口が増えているので大きなメリットとなります。
汎用性が高くコストを抑えられる
WebGLはほとんどすべてのブラウザに対応しています。
そのため1回の作業ですべてのブラウザに対応したサイトを作成できます。(それ以前のアニメーションや3Dグラフィックは各ブラウザごとに確認する必要がありました。)
また、さまざまなブラウザや閲覧環境に合わせた開発を行わなくても良いので、開発コストを抑えることができます。
弊社では、WebGLを活用したサイト制作を得意としています。ECサイトは特に立体的な表現や3D表現との相性が良いサイトです。
どのようなことができるのか、どのようなECサイトだとユーザーに訴求できるのかについて、ご相談やご提案は無料なので、ぜひ制作を検討している方はこちらからご相談ください。
弊社では最新テクノロジーを活用したサイト制作も対応可能!
お見積もりやご提案はもちろん無料です。ぜひこちらからお気軽にお問い合わせください。
WebGLを活用したECサイトの事例
ECサイトにWebGLを使うメリットを確認したところで、ここからはWebGLを活用したECサイトの事例を3つご紹介します。
【バッグ】RIMOWA UNIQUE

初めにご紹介するのはRIMOWA UNIQUEというバッグブランドの事例です。
マウスカーソルで3DCGをスクロールし回転させることで、キャリーバックを細部まで確認できます。
また、カスタマイズ結果が3DCGに反映され、視覚的に分かりやすいです。
このように視覚的な分かりやすさで安心感を増し、購入率向上を狙っています。
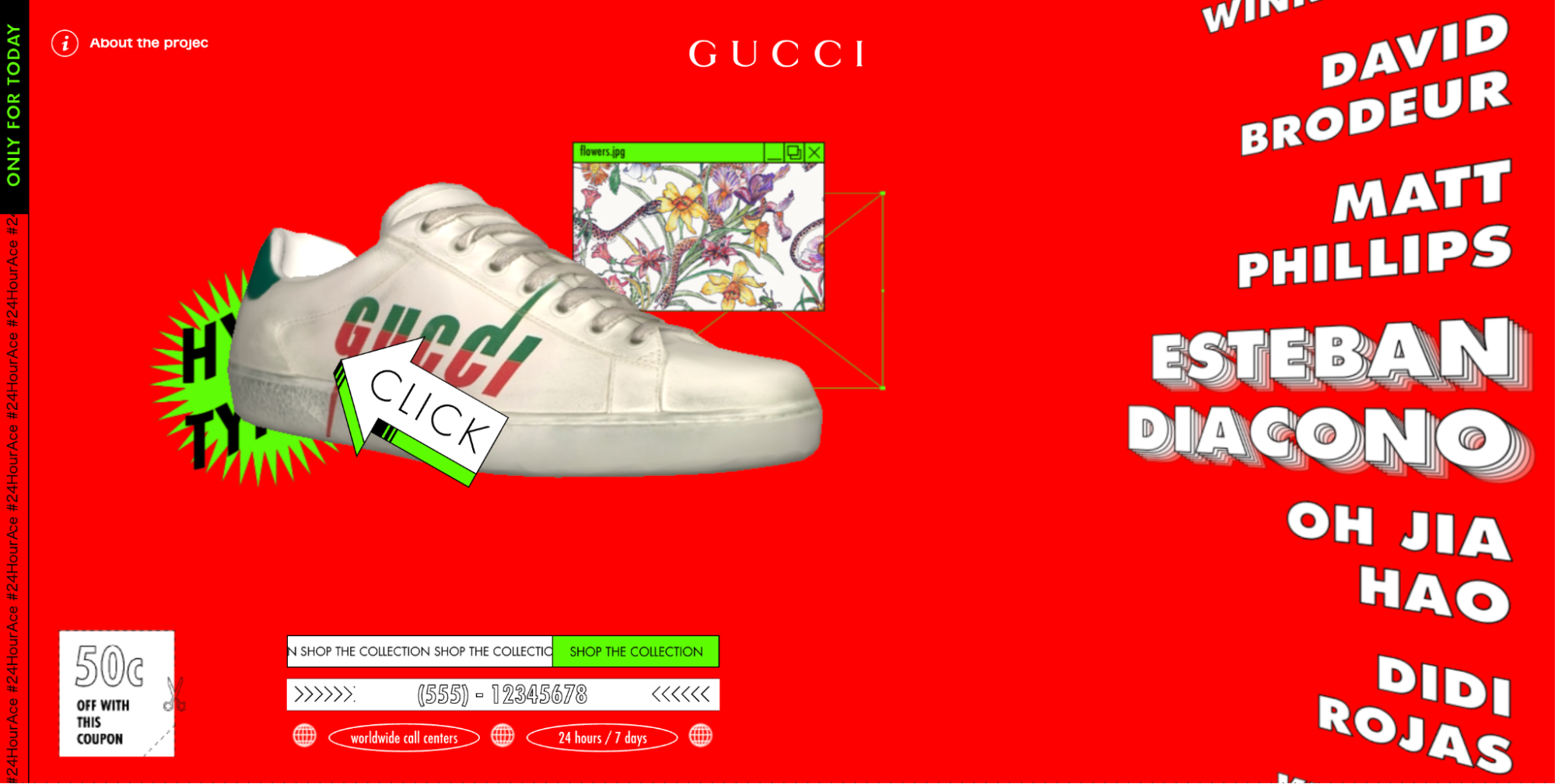
【シューズ】ニューバランス

続いてご紹介するのはニューバランスの事例です。
靴の3Dモデルが回転して表示されるので、細部まで確認可能です。
また、スクロールするごとにアニメーションが動くのでユーザーが飽きずに自然とページ下部まで遷移します。
こちらはECサイトではなくブランドページでWebGLが使用されています。
このように3DCGを用いた商品紹介は必ずしもECサイトそのものに掲載する必要はありません。モール型のECサイトを利用している場合などは、販売ページをカスタマイズするのが難しい場合もあります。
その場合はブランドページや商品紹介ページに使うことで、世界観を伝えて購買意欲を高めることが期待できます。
ただし、販売を目的としている場合は、そこから必ずECサイトへの導線をつくりましょう。
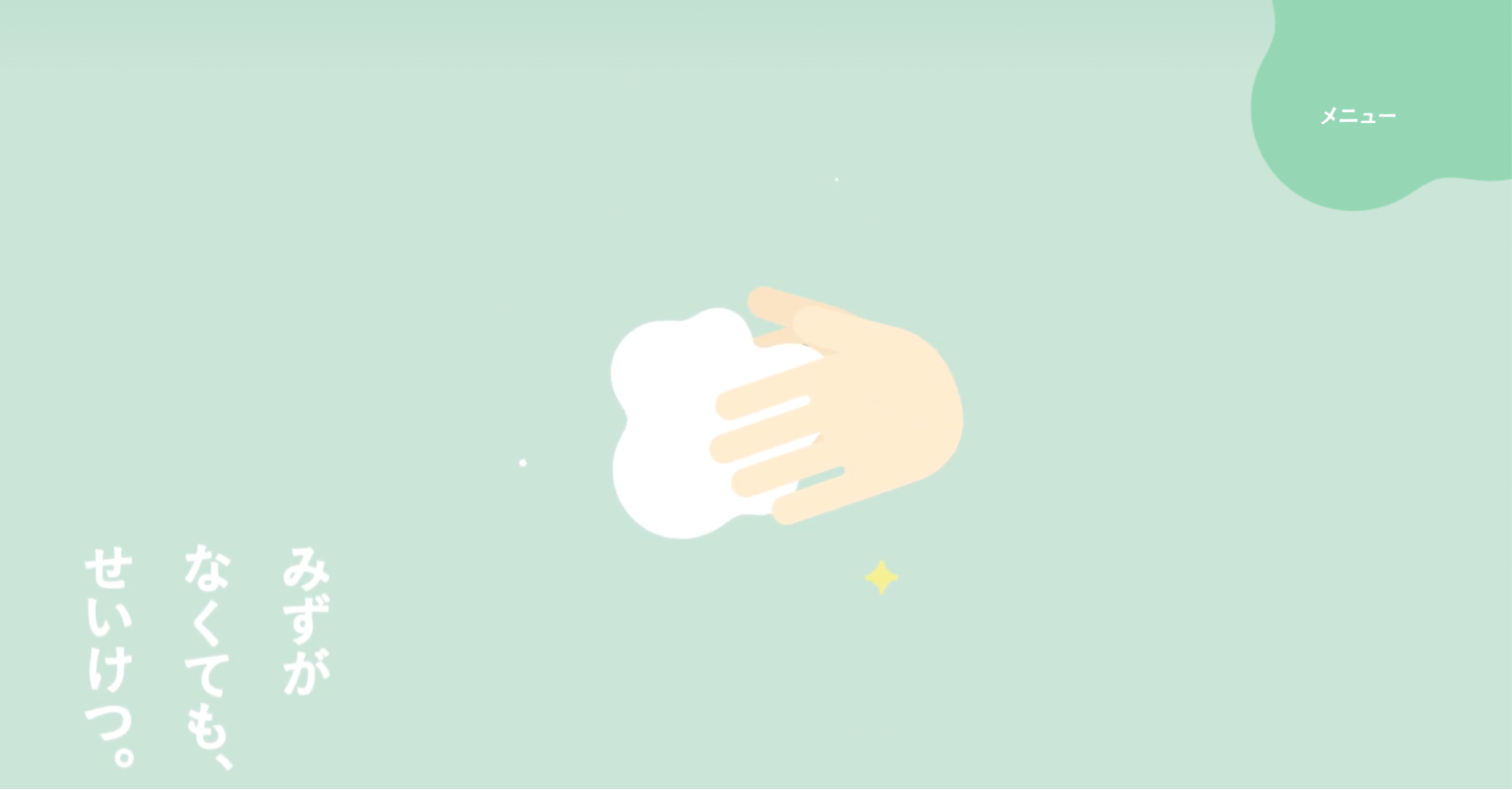
【石けん】temamori

最後にご紹介するのはtemamoriという石けんです。
可愛らしいアニメーションで保護者だけでなくお子さんも楽しめるようなサイト設計になっています。
また、誰でも使える安全性をお子さんから年配の方まで順番に表示し、視覚的に訴えています。
詳しい商品情報など購入時に気になる情報になると漢字が増え、保護者に対象を絞って作成されているのが分かります。
このように入口は親子で楽しんでもらい、購入を促すことも可能です。
→その他のWebGL事例をご覧になりたい方はこちらの記事もぜひご覧ください。
WebGLを活用したデモサイトの事例
WebGLを活用したECサイトの事例を確認したところで、ここからはWebGLを活用したデモサイトを5つご紹介します。
【文房具】トンボ鉛筆
トンボ鉛筆のプロ向けグラフィックマーカーABTブランドの公式サイトでは、108色を超えるABTのデュアルブラッシュペンについて、使い方の事例やブレンディングテクニックなどを紹介しています。
こちらのサイト制作は弊社で制作しました。制作の際には以下のように考えて制作しています。
プロ向けであることと色の多さを考えると、どうしてもWeb上ではいまいちその魅力が伝わらない場合があります。
そこで弊社は、製品の魅力や色彩情報をWeb上で体験できるようにするため、色情報(色相、彩度、明度)をWebGL技術を駆使して3D空間にマッピングしました。
これにより、ユーザーはサイト上でABTの色彩をリアルに体験し、自分だけのオリジナル表現を楽しむためのインスピレーションを提供できるデザインに着地しました。
制作の際の概要や解決策についてはこちらで紹介しています。ぜひこちらもご確認ください。
弊社では、情報発信業務の効率化を実現するCMSや、パーソナライズされたマーケティングを実現するCRMの組み込み、ポータルサイト制作も対応可能!
メーカーや不動産企業の制作実績も多数。
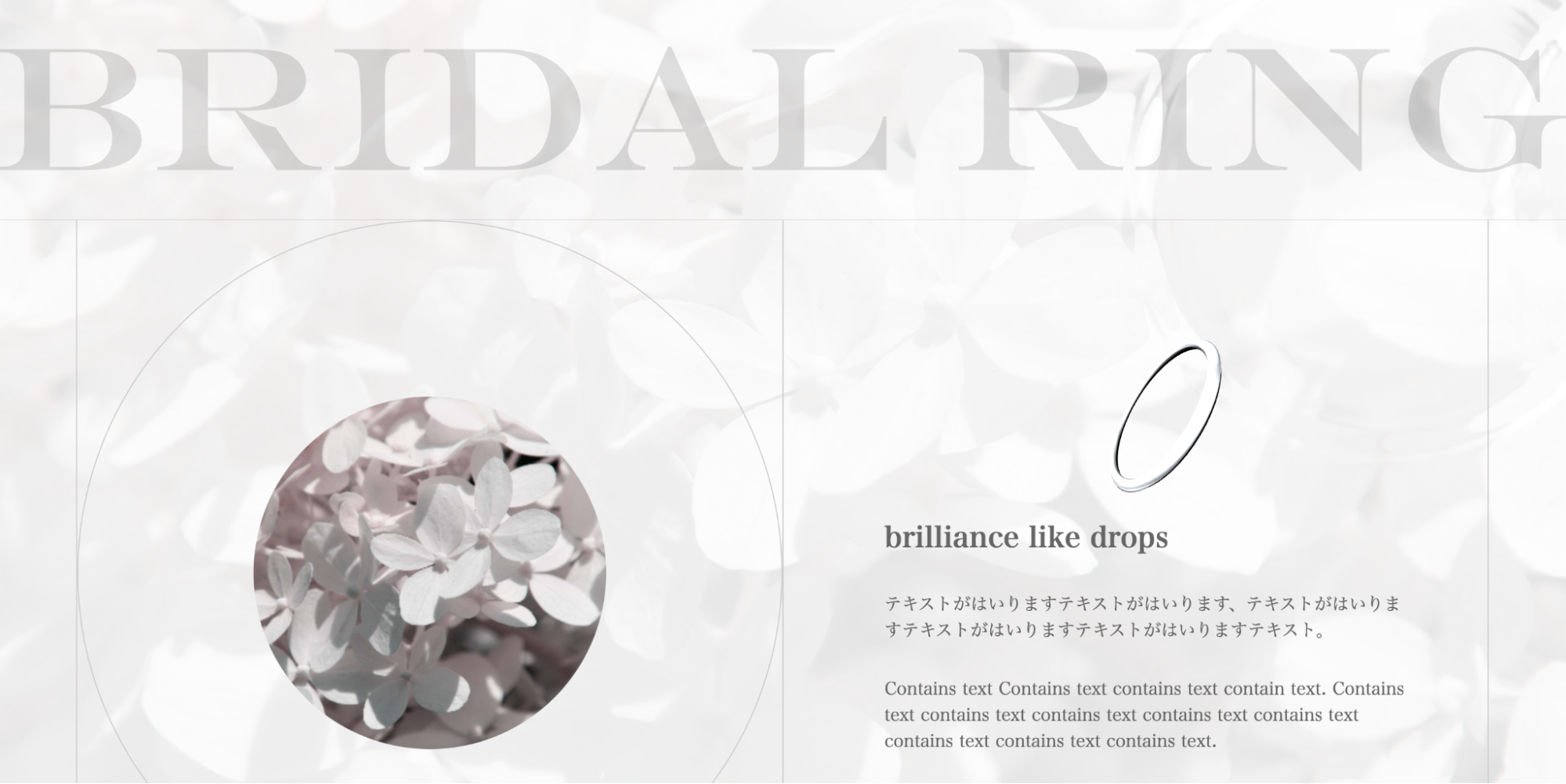
【アクセサリー】BRIDAL RING

こちらはアクセサリーの高級感をアニメーションで再現したデモサイトです。
リングに影をつけることで光沢があるように見せています。
また、カーソルが通った場所に起きる波の演出が幻想的です。
商品を紹介する箇所では背景を暗くし、商品に視線が集まる設計です。
細部まで確認できる3Dグラフィック、アニメーションによる非日常的な演出で購買率向上を狙います。
【食品】LOLLIPOP CANDY

こちらはキャンディーをポップに再現したデモサイトです。
スクロールするとカメラの前にあるキャンディーが変わります。
また、キャンディーの味・特徴がカーソルを追いかけます。
スクロールしてアニメーションを楽しんでいると自然とショップに誘導されるので、集客力向上が見込める設計です。
キャンディーのように商品の形や質感などの細部が購入のハードルになっていない商材の場合も、このように3Dモデルを活用することで、商品に対する興味・関心を高める効果が期待できます。
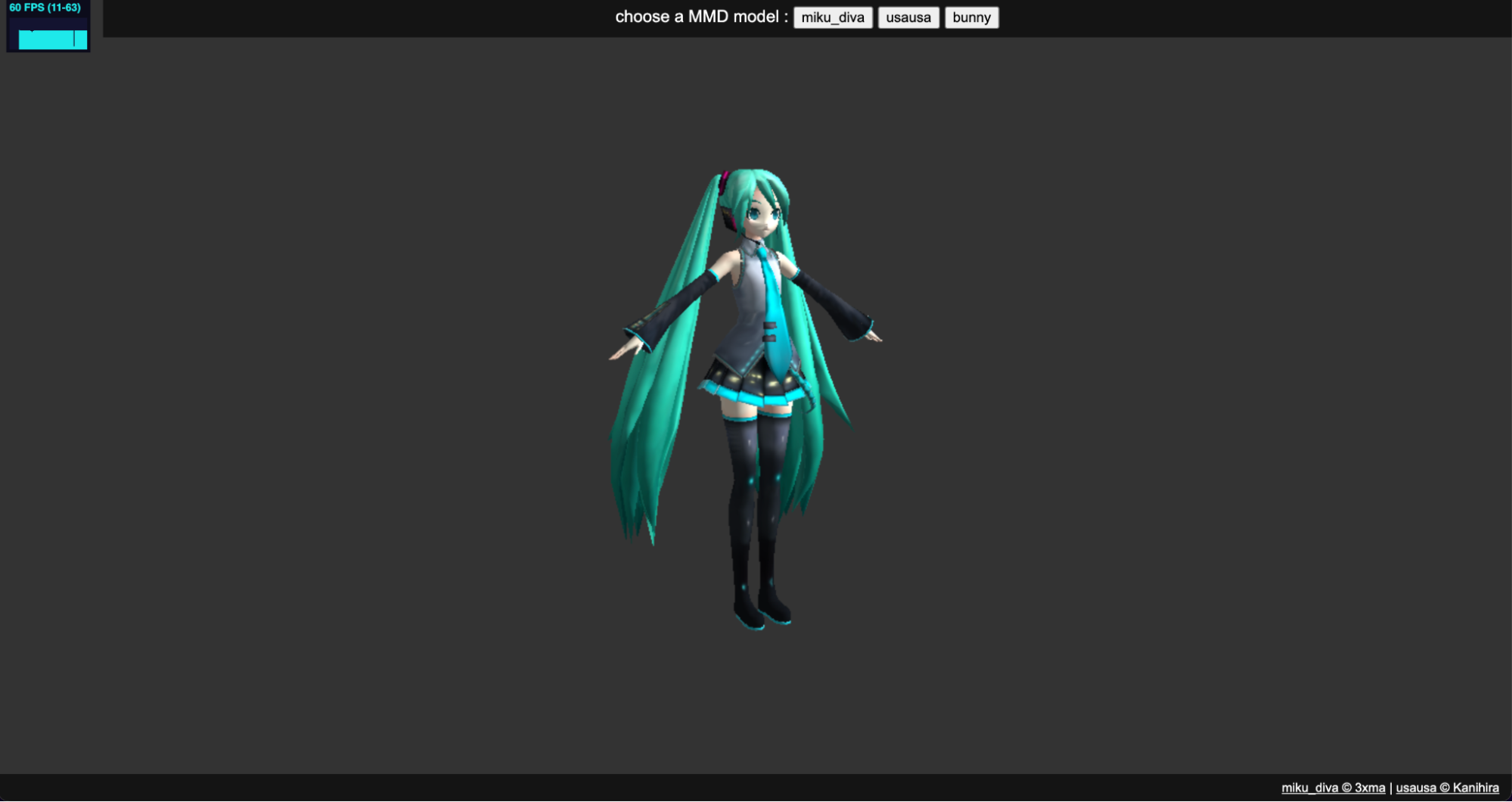
【フィギュアカーソル】MMD models

こちらは画面上部のMMDモデルを表示するデモサイトです。
3つのモデルが用意されており、任意のモデルを表示できます。
カーソルに合わせてモデルが回転するので、360°好きな視点から鑑賞できる設計です。
モデルを切り替えている間はLoadingというモデルを鑑賞できます。
フィギュアなど細部の出来栄えが売上に直結する商品は、魅力を伝え切ることが大切です。
3Dモデルで商品の魅力を伝え購買率向上を狙いましょう。
【自動車】Car Visualizer

こちらは車の3Dグラフィックを埋め込んだサイトです。
画面下部から車種や車体・ホイールの色を変更できるだけでなく、スクロールで近づけます。
家にいながら車体の細部まで確認できるだけでも便利ですし、カスタマイズのシミュレーションもできるので、購入前にじっくりと考えることができます。
複数カスタマイズ、モデルがある商品もすべてのパターンを確認でき、実物のイメージが想像しやすいので購入ハードルが下がるでしょう。
ECサイトでの販促では、キャンペーンの実施も効果的です。ECサイトのキャンペーンについてはこちらの記事で解説しています。
WebGLを活用したECサイトの制作実績
WebGLを活用したデモサイトを確認したところで、ここからは弊社の制作実績をご紹介します。
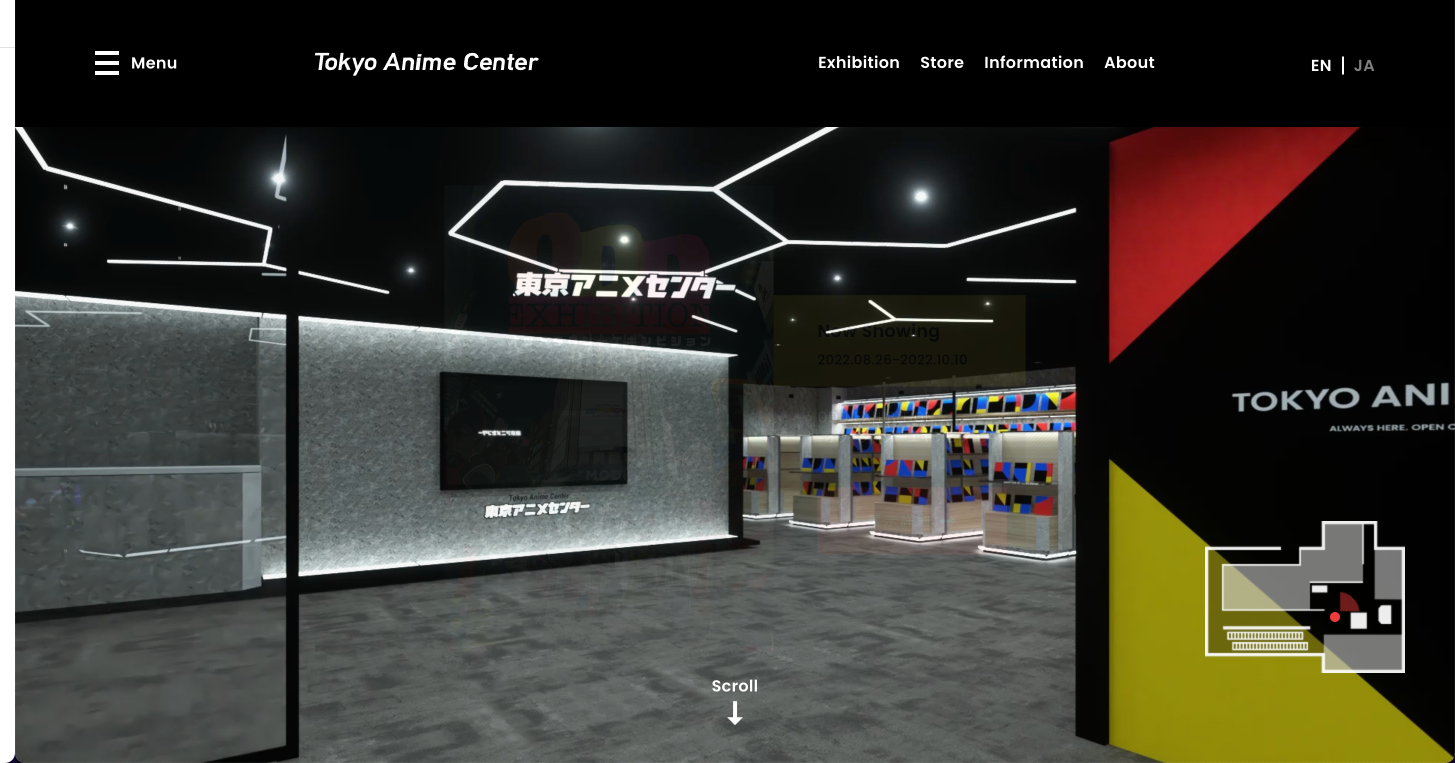
【エンタメ】東京アニメセンター

こちらはスクロールすると会場内を動き回れます。
また各ポイントで情報を分割しながら表示することで、ユーザーに飽きさせずにすべての情報に触れさせています。
また、画面上部から移動することも可能です。
あらかじめ興味のあるコンテンツがある方向けの導線を作ることで、離脱を防いでいます。
実際に来場したような体験を提供することでユーザーの印象に残りやすく、購買率向上を狙っています。
WebGLを活用したECサイトの制作はBALANCeにお任せください
ECサイトでWebGLを活用すると、ユーザーに体験を与える・画像やテキストでは伝えきれなかった情報を伝えるなどのメリットがあります。
スマートフォンの普及で、小さい画面の中でも視覚的に伝える重要性が増した昨今では、ぜひ活用すべき技術です。競合他社が実装してからだと効果がでにくいので、早めに手を打つことが大切です。
ご相談とご提案は無料です。ぜひこちらからご相談ください。