売れるECサイトのデザインとは?費用の目安、失敗しない制作会社の選び方も紹介

ECサイトのデザインは、売上にも大きく関わる要素です。
たとえ同じ商品を販売していたとしても、ECサイトのデザインによって売れるかどうかが変わるケースも少なくありません。
売れるECサイト・売れないECサイトには、それぞれデザイン上の共通点があります。
この記事では、売れるECサイトのデザインの特徴、ECサイトにおけるデザインのトレンド、参考事例やおすすめギャラリーサイトについて紹介します。
弊社では、情報発信業務の効率化を実現するCMSや、パーソナライズされたマーケティングを実現するCRMの組み込み、ポータルサイト制作も対応可能!
メーカーや不動産企業の制作実績も多数。
未公開実績も多数!
BALANCeの【webサイト制作】サービス説明資料には、『Webサイト』『ブランディング』の実績が多数掲載されています。
また、関連した会社資料も無料ダウンロードできますので、ぜひご覧ください!
この記事でわかること
ECサイトのデザイン制作は外注すべき?
近年ではASPカートをはじめ、初心者でも簡単にECサイトを構築できるサービスがリリースされており、デザインの考案や制作も内製化しやすくなっています。
しかし、企業が運営するECサイトはデザイン・構築含めて外注すべきです。
理由は、ブランドの魅力を伝え、ファンを創出し、売上につなげるECサイトを構築するのは簡単ではないためです。
もちろん、個人レベルであれば無料のサービスで十分なケースも少なくありません。
ただし、「デザインや機能にこだわってカスタマイズしたい」や「公開後の運用もしっかり行っていきたい」というニーズがある場合にはプロの力を借りるのがおすすめです。
デザイン業務はプロに任せて、社内のリソースをコア業務へ注いだ方が効率的に事業を成長させられるでしょう。
弊社では成果につながるECサイトの制作を得意としています。ECサイトの制作事例やサービス概要についてはこちらからご確認ください。
BALANCeのサービス

ブランディング、リード獲得のためのWebサイトを制作いたします。
マーケティング上の数値向上を最優先に、機能性とデザイン性が両立した制作・開発を行います。
ECサイトのデザイン会社の選び方
ECサイトのデザイン会社を選ぶ際には、以下の3つのポイントを確認して選ぶようにしましょう。
- 自社が求めるサービスを提供しているか
- 制作事例や実績は十分にあるか
- 最新のデザイントレンドに対する理解があるか
以下では、それぞれのポイントについて詳しく解説します。
自社が求めるサービスを提供しているか
ECサイトのデザイン会社によって、提供しているサービスは異なります。
まずは、自社の目的や現状の課題に対応できるサービスを提供しているか確認しましょう。
たとえば、以下の点が判断材料となります。
- 目的)ブランドの認知度アップ → ブランディングは得意か?
- 目的)売上につながるECサイトにしたい → マーケティングに強いか?
- 目的)海外向けのECサイトを作りたい → 越境ECに精通しているか?
- 目的)EC運用自体が初めて → アフターフォローが充実しているか?
EC業界でよく耳にするのが「サイトを作ったけど売れない」という声です。
目的が明確になっていないと成果に結びつきにくいため、現状の課題を棚卸ししたうえで、適切なサービスを提供しているデザイン会社を選びましょう。
制作事例や実績は十分にあるか
デザイン会社を選定する際に、デザイン例の好みだけで判断してしまうのはおすすめできません。
どれくらいの実績があるのか、どのようなクライアントと取引があるのかを確認しておきましょう。
また、実際に制作したECサイトの事例を見れば、デザインのレベルやテイストも把握しやすくなります。
なお、ECサイトのデザインをチェックする際は、ユーザーが購買に至るまでの導線設計、UIや機能の使いやすさなども重点的に見ておくのがおすすめです。
最新のデザイントレンドに対する理解があるか
オンラインで商品を購入しようとしているユーザーは、すでにいくつかのECサイトやECモールで比較しているかもしれません。
サイトデザインがほかのECサイトよりも古く見えると、購買意欲の醸成にはつながりにくいのも事実です。
そのため、最新のデザイントレンドに対する理解度も重要なポイントです。
ECサイトのクオリティにも直結する部分であるため、かならずチェックしておきましょう。
弊社では、成果につながるECサイトの制作が可能です。ご相談やご提案は無料なので、ぜひ制作を検討している方はこちらからご相談ください。
弊社では最新テクノロジーを活用したサイト制作も対応可能!
お見積もりやご提案はもちろん無料です。ぜひこちらからお気軽にお問い合わせください。
ECサイトのデザイン費用の目安
ECサイトの構築費用は、サイトの規模によって次のように異なります。
- 小・中規模:数十万~数百万円
- 大規模:数百万~数千万円
デザインのみの作業工賃の相場は1ページあたり数万円ほどの場合もありますが、通常は「企画 → サイト設計 → デザイン → コーディング → 環境設定 → オペレーションテスト」などの項目を一貫して依頼する形が一般的です。
また、外注する場合はデザイン会社がどの制作方法を採用しているかによって、ECサイト構築費用の目安は変わってきます。
- フルスクラッチ(システムをゼロから構築):相場500万円~
- ECパッケージ(オンプレミスのパッケージ):相場300万円~
- クラウドEC(クラウドのパッケージ):相場100万円〜
- オープンソース(公開型ソフトウェア):相場100万円~
- ASPカート(レンタル型のカートシステム):相場10万円~
- ECモール(Amazonや楽天市場など):相場10万円~
機能やデザインにこだわってオリジナルのECサイトを制作する場合は、オープンソース・クラウドEC・ECパッケージ・フルスクラッチが適しています。
一方、カスタマイズの柔軟性よりも費用を優先する場合は、ECモールやASPカートがおすすめです。
なお、どの構築方法を選ぶべきかがわからない方は、制作会社に相談してみるのも一つの手です。
弊社では、情報発信業務の効率化を実現するCMSや、パーソナライズされたマーケティングを実現するCRMの組み込み、ポータルサイト制作も対応可能!
メーカーや不動産企業の制作実績も多数。
未公開実績も多数!
BALANCeの【webサイト制作】サービス説明資料には、『Webサイト』『ブランディング』の実績が多数掲載されています。
また、関連した会社資料も無料ダウンロードできますので、ぜひご覧ください!
売れるECサイトをデザインするコツ
売れるECサイトのデザインには共通点があります。
つまり、デザインのポイントをおさえておけば、売上のあがるECサイトをデザインすることが可能です。
以下では、売れるECサイトをデザインするコツを4つ紹介します。
情報を整理してまとめる
売れるECサイトをつくるには、シンプルなサイト構成を意識する必要があります。
情報を整理してまとめることで、ユーザーが知りたい情報にたどり着きやすくなり、ストレスなくオンラインショッピングを楽しんでもらえます。
具体的には、カテゴリーやブランドなどの関連項目をまとめてわかりやすくしたり、画像やテキストの配置を統一・規則化して見やすくしたりする方法があります。
スマートフォンで見やすいデザインにする
総務省がまとめたデータによると、2021年時点のスマートフォンの世帯保有率は88.6%であり、モバイル端末の活用シーンが拡大していることがわかります。
スマートフォンでECサイトを利用するユーザーの割合が増えるにつれて、ECサイトのデザインにおいても、パソコンよりもスマートフォンでの見え方が重要視されるようになってきました。
デバイス・端末によって自動的に表示が切り替わるレスポンシブデザインの採用、スマートフォンで表示したときの画像・テキストのサイズなどに気を配るとよいでしょう。
出典:総務省 – 特集(情報通信白書刊行から50年~ICTとデジタル経済の変遷~)
流入から購入までの導線を意識する
ECサイトでのユーザーの購買行動は、基本的に「トップページ → 商品ページ → カート → 決済 → 購入完了」の流れです。
サイト滞在時間や回遊率が向上しても、最終的な購入に至らないと売上アップにはつながりません。
購入までにページ遷移や入力項目が多いと離脱しやすくなるため、流入から購入までの導線を意識し、できるだけユーザーの離脱を防ぐ必要があります。
具体的なポイントとしては、わかりやすい導線、表示スピードの高速化、直感的な操作などが重要です。
リアルな顧客体験を実現する
ECサイトにおける顧客体験は、どのECサイトでも似通ったものになりがちです。
そのため、独自の付加価値として楽しさ・高揚感などを演出できると、顧客のファン化やリピート化につながります。
たとえば、AR機能を用いてファッションアイテムの試着や家具の試し置きができる機能は、独自の顧客体験を生み出している事例です。
UIとしてのデザインだけでなく、機能面のデザインも取り入れると、新たな見せ方・伝え方によってリアルな顧客体験が実現可能になります。
ECサイトデザインの最新トレンド
ECサイトのデザインにはトレンドがありますが、2022年に人気となったのが3Dグラフィックとマイクロアニメーションです。
以下では、それぞれの技術について解説します。
3Dグラフィック
近年、三次元データで描かれた立体感のある映像の「3Dグラフィック」が注目されています。
2011年にWebGLが登場したことで、プラグインを使用することなく、スマートフォンやパソコンのブラウザで3Dグラフィックが表示できるようになりました。
ECサイトのデザインに3D要素を加えると表現の幅が広がることもあり、GUCCIやMaxMaraといったラグジュアリーブランドのECサイトでも導入されています。
インタラクションデザイン
ユーザーの操作に対するWebサイト側が示すレスポンスのデザインを、インタラクションデザインと呼びます。このインタラクションデザインを適切な形で実装しておくと、ユーザーは快適にWebサイトを利用できます。
ユーザーに気持ちよくWebサイトを利用してもらうためには、インタラクションデザインが非常に重要です。
インタラクションデザインの詳細と制作方法についてはこちらの記事でより詳しく解説しています。ぜひこちらもご確認ください。
マイクロアニメーション
マイクロアニメーションとは、クリックやスクロールなどのアクションに対して動作する小さなアニメーションです。
ECサイトでは、タスク完了やステータスの変化を正しく伝えるために用いられるケースが多く、アクセントとして活躍します。
たとえば、商品にカーソルを合わせると商品の向きや角度が変わる仕組みは、マイクロアニメーションの一例です。
ユーザーに洗練された印象を与えると同時に、ページの読み込みを待つストレスを軽減させる効果もあります。
弊社では、情報発信業務の効率化を実現するCMSや、パーソナライズされたマーケティングを実現するCRMの組み込み、ポータルサイト制作も対応可能!
未公開実績も多数!
メーカーや不動産企業の制作実績も多数。
BALANCeの【webサイト制作】サービス説明資料には、『Webサイト』『ブランディング』の実績が多数掲載されています。
また、関連した会社資料も無料ダウンロードできますので、ぜひご覧ください!
【業種別】ECサイトのデザイン事例
ECサイトのデザインを検討する際には、優れたデザインのサイトを参考にするのが近道です。
とくに大手ブランドのECサイトは、優秀なデザイナーが制作しているケースが多いため、ヒントとして活用するとよいでしょう。
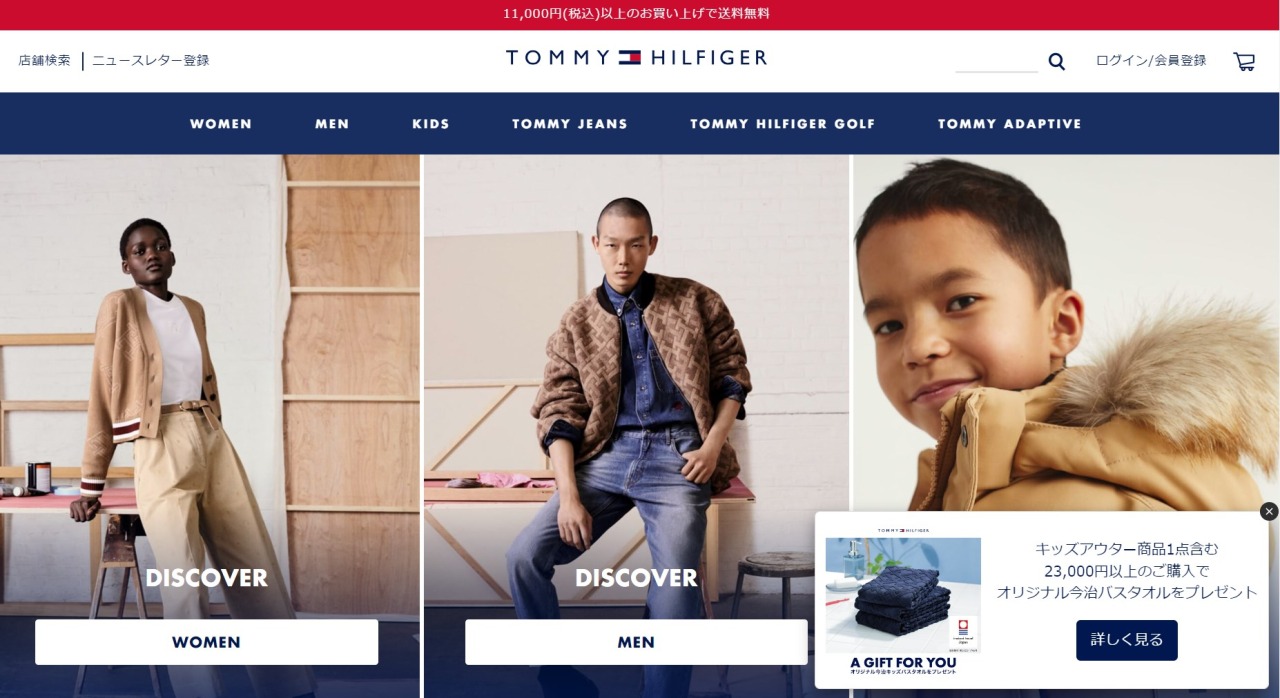
【アパレル】TOMMY HILFIGER

米国のアパレルブランド TOMMY HILFIGERのECサイトは、テーマカラーのレッド・ホワイト・ブルーの3色を基調とし、画像を効果的に配置したデザインが印象的です。
トップページは、WOMEN・MEN・KIDSのカテゴリーがひと目でわかるレイアウトになっており、右下のポップアップウィンドウではシーズンごとのキャンペーン情報が表示されています。
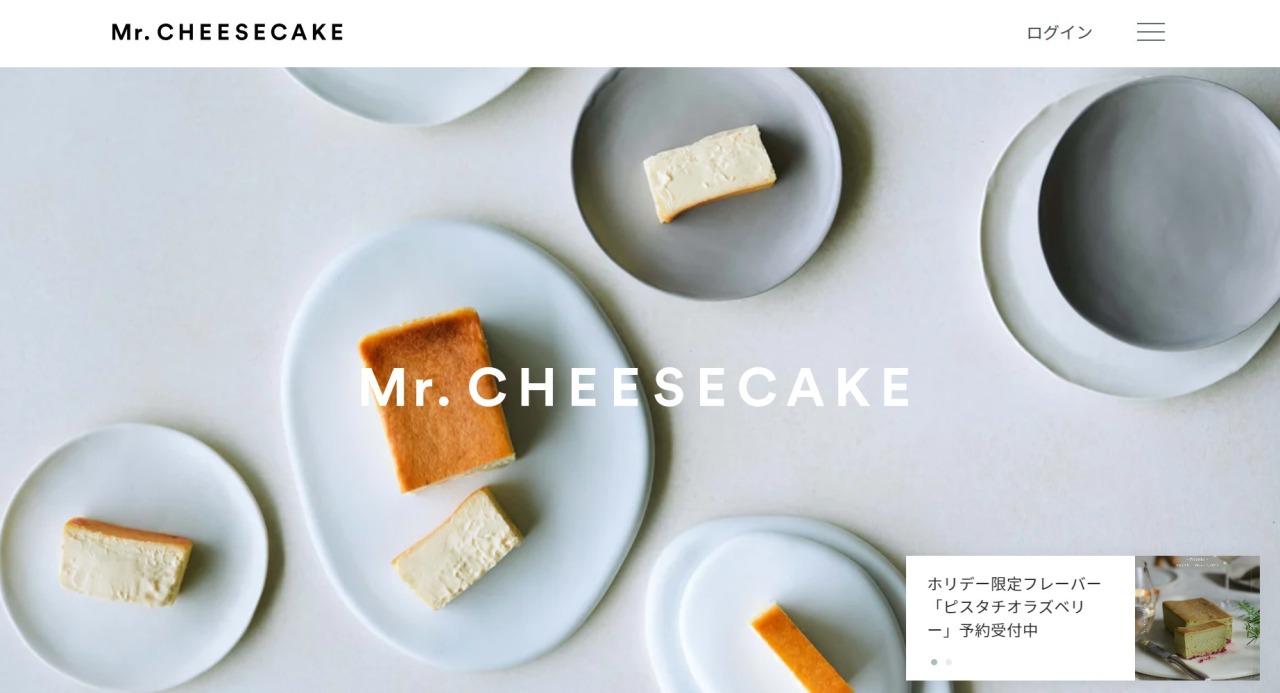
【食品】Mr.CHEESECAKE

オンラインショップ限定の Mr.CHEESECAKEは、販売開始1分で完売するほどの人気チーズケーキブランドです。
ECサイトのファーストビューでは、スタイリッシュな商品イメージが画面いっぱいに表示され目を引きます。
短く印象的な商品説明文、スクロールに応じて静かに動くアニメーションパララックスなど、無駄のないシンプルなデザインが特徴的です。
商品紹介ページからカート・オプション選択・支払いページまで、デザインが一貫しているため、違和感なく購入完了まで進められます。
【コスメ】ASUR

コスメティックブランド ASURのECサイトは、トップページ読み込み時の、ガラスが水で滴るようなアニメーションが幻想的です。
ブランドのコンセプトである「飾りすぎない美しさ」の説明から始まり、商品イメージへ移っていく構成によって、EC感を抑えて美しいコーポレートサイトを見ている感覚で閲覧できます。
カートでページ遷移せず、ドロワーメニューとして表示させるなど、ユーザーの購買意欲を途切れさせない工夫も参考になります。
ECサイトのデザインの参考になるギャラリーサイト
ECサイトのデザインを検討する際には、行き詰まってしまうことも少なくありません。そこでおすすめしたいのが、多くのECサイトの事例を掲載したギャラリーサイトです。
以下では、ECサイトのデザインを掲載しているギャラリーサイトを紹介します。
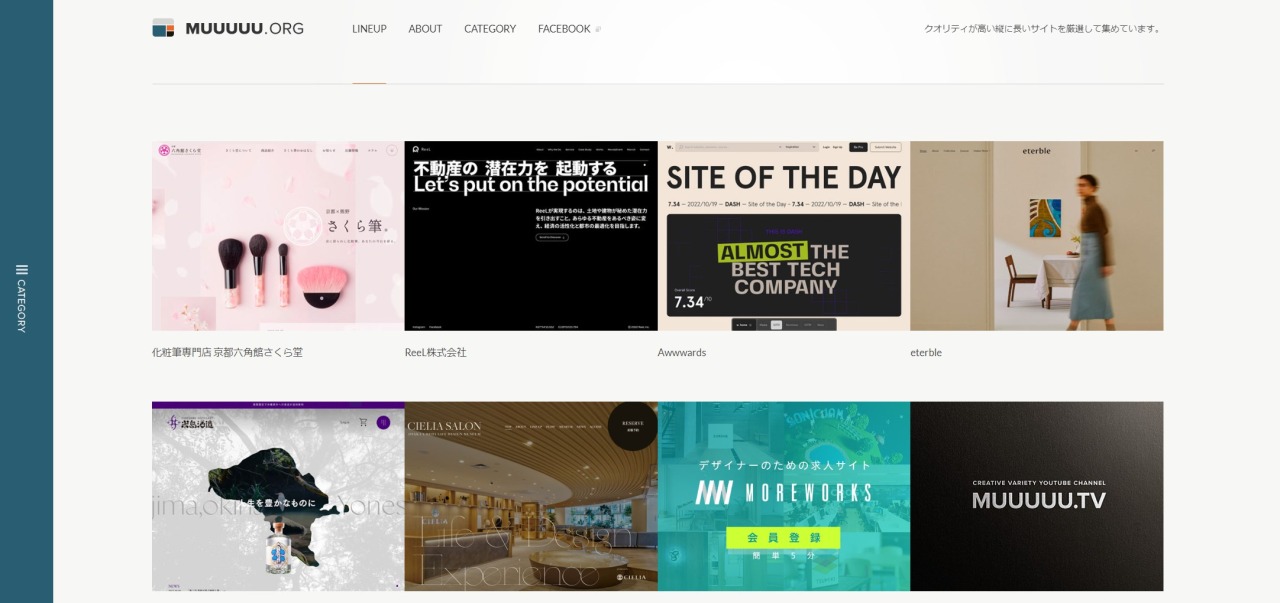
MUUUUU.ORG

MUUUUU.ORGは、縦長のサイトを集めているギャラリーサイトです。
2022年10月時点で4,611サイトを掲載しており、産業別・デザイン別・サイトのタイプ別・カラー別で絞り込み検索ができます。
デザインの系統で細かく検索できるため、デザイン構想段階でも役立つはずです。
I/O 3000

I/O 3000は、日本と海外のWebデザインを集めたギャラリーサイトです。
毎月20件ほどのデザイン事例が追加され、1,600以上のサイトが掲載されています。
カテゴリー別・タグ別・カラー別で検索できるほか、シャッフル機能でランダムに表示できるため、デザインのヒントを探すのに便利です。
SANKOU!

SANKOU!は、国内のWebデザインを紹介しているギャラリーサイトです。
更新頻度が高く、2022年10月時点で2,989サイトのデザインを掲載しています。
「ECサイト・オンラインショップ」でデザインを絞り込み検索できるため、ECサイトのデザインのみを確認したい方におすすめです。
また、「ほどよい動き」「ダイナミック・印象的な動き」「にぎやか」といった感覚的な表現からデザインを探すこともでき、デザインの専門知識がなくても好みのデザインを検索できます。
いいね機能を使ってお気に入りをキープできるほか、スマホマーク・PCマークで表示切替をして端末ごとの見え方を確認できます。
ikesai.com

ikesai.comは、運営者が独自にピックアップして紹介しているギャラリーサイトです。
掲載サイト数は不明ですが、毎日2~4サイト更新されています。
小さなサムネイルで一度にまとめてたくさんのサイトを見られるため、短時間で大量のデザインを見たい方におすすめです。
1guu

1guuは、世界中のWebデザインを集めたギャラリーサイトです。
掲載サイト数は公開されていないものの、日本、ヨーロッパ、北米をはじめとする国々のWebデザインを閲覧できます。
動くサムネイルによって、サイトページを開かなくてもアニメーションのおおよその動きを確認できるのが大きな特徴です。
ECサイトのデザインを学ぶのにおすすめの本
Webデザイナーでなくてもデザインの基礎を知っておくことは重要です。
たとえデザインを外注するとしても、デザイナーとの間でコミュニケーションに齟齬が生じないようにするには、基本的な用語や知識は理解しておくべきといえるでしょう。
以下では、ECサイトのデザインを学ぶのにおすすめの本について紹介します。
Webデザイン良質見本帳[第2版]

Webデザインの基礎知識からデザインの考え方まで、丁寧に解説している書籍です。
カラーページでイラストや画像をたくさん使っているため、内容を直感的に理解しやすく、ECサイトのデザインに応用できる知識が身につきます。
なるほどデザイン

デザイナーの7つ道具から、デザインの基礎・ルールまで説明している書籍です。
イラストや写真などのビジュアルが多いため、ECデザイン初心者でもやさしく楽しく学べます。
[新版]UIデザインの教科書 マルチデバイス時代のインターフェース設計

2013年刊行の『UIデザインの教科書』の新版です。
Webサイトのデザインがユーザーに与える印象、どのような迷いを感じるかなどが細かく解説されています。
ECサイトデザインの基礎を学んだあと、ユーザー心理やユーザーファーストを学ぶための応用編としておすすめの一冊です。
ECサイトの制作はBALANCeにお任せください
売れるECサイトのデザインを考える際には、使いやすさ・見やすさ・導線・顧客体験などを意識することが大切です。
他社と差別化してオリジナリティを表現するのであれば、デザイン制作のプロに依頼するのも一つの方法です。
BALANCeでは、3Dグラフィックやマイクロアニメーションを活用したECサイトの制作も承っております。
ご予算に応じたデザインを提案することも可能ですので、まずはこちらからお気軽にご相談ください。