Webサイトに3Dアニメーションを導入したい!作り方やメリットを徹底解説

Webサイトの表現に用いられる手法はさまざまありますが、なかでも昨今は3Dアニメーションを取り入れた表現がトレンドとなっています。
3Dアニメーションは、テキストや平面のイラスト・画像では伝えきれない奥行き・立体感を表現できるほか、リアルな演出にも適しており、企業やブランドの世界観やコンセプトを視覚的に伝えられます。
この記事では、Webサイトに3Dアニメーションを導入するメリット、簡単に3Dモデルを作れるツールや作り方、3Dを活用したWebサイトの事例について解説します。
弊社では、情報発信業務の効率化を実現するCMSや、パーソナライズされたマーケティングを実現するCRMの組み込み、ポータルサイト制作も対応可能!
メーカーや不動産企業の制作実績も多数。
未公開実績も多数!
BALANCeの【webサイト制作】サービス説明資料には、『3D』『WebGL』の実績が多数掲載されています。
また、関連した会社資料も無料ダウンロードできますので、ぜひご覧ください!
この記事でわかること
Webサイトの3D化がトレンドとなっている
Webサイトの表現には2~3年周期の大きなトレンドがあり、さらに細かく枝分かれして、日々新しい技術・表現が開発されています。
ここ数年のWebサイトの傾向としては、動画・アニメーション・音声・音楽をはじめ、動的な要素を含むリッチコンテンツが主流となっています。
Webサイトでリッチな表現を実現する方法の一つが3Dアニメーションです。
ブラウザでの3D表示を可能にした「WebGL」、手軽に3D制作ができるJavaScriptライブラリの「three.js」といった技術の普及によって、Webサイトを3D化する手法がトレンドとなりました。
最新技術をいち早く取り入れることで注目を集めると同時に、企業・ブランドとしてのブランディングにもつながることが期待できます。
あわせて読みたい
Webサイトに3Dを導入するメリット
3Dによる演出は、すでに多くの企業やブランドのWebサイトで取り入れられていますが、Webサイトの3D化によってどのような効果が期待できるのでしょうか。
以下では、Webサイトに3Dを導入するメリットについて解説します。
表現や演出の幅が広がる
Webサイトに3Dを導入すると、平面のイラストや画像・テキストでは伝えるのが難しい、奥行きや空間の表現が可能になります。
また、体験型のデジタルショールームやオンラインで観覧できる美術館など、独自の演出によって新たなユーザー体験を提供できる点も強みです。
表現や演出が大幅に広がるため、企業の価値観やビジョンなどの世界観を効果的に伝えやすくなるでしょう。
動きのあるWebサイトの作り方についてはこちらの記事で解説しています。ぜひこちらもご確認ください。
よりリアルなイメージを伝えられる
3Dモデルは、平面のイラストよりも立体感や臨場感があり、よりリアルなイメージを伝えられます。
さらに、3Dにアニメーションを加えることで、静止画では伝えきれない動きまで視覚的に表現できます。
表現のリアルさは、見る人の興味・関心をひきつけるだけでなく、購買意欲を高めることにもつながるでしょう。
また、3DモデルをAR化してWebサイトへ取り入れる試みも広がっています。
スマートフォンのカメラ機能を用いて、実際の空間に3Dモデルを出現させることで、リアルな質感やサイズ感まで確認できるようになります。
弊社では、3D表現を活用したWebサイト制作を得意としています。3D表現を活用したサイトの事例やサービスの詳細はぜひこちらからご確認ください。
BALANCeのサービス

ブランディング、リード獲得のためのWebサイトを制作いたします。
マーケティング上の数値向上を最優先に、機能性とデザイン性が両立した制作・開発を行います。
3Dを活用したWebサイトの事例
実際に3Dを導入しているWebサイトのUIを参考にすることで、どのようなデザインが魅力的かイメージしやすくなるはずです。
以下では、3Dを活用したWebサイトの12の事例を紹介します。
株式会社セガ / 商品サイト
2019年12月に20周年を迎えたゲーム『スペースチャンネル5』の公式サイトでも3D表現が使用されています。
公式サイトのファーストビューでは、ゲームに出てくるキャラクターが3次元的に表現されています。
ゲームをVRで楽しめることに合わせて、キャラクターを様々な角度から見られるようになっています。
キャラクターにはアニメーションも取り入れられ、ゲームの世界観を体験できる仕様になっています。
ゲームの特徴や世界観を3D表現によって体感できるサイトとなっています。こちらのサイトも弊社で開発させて頂きました。開発の概要はこちらで確認できます。ぜひ確認してみてくださいね。
弊社では、情報発信業務の効率化を実現するCMSや、パーソナライズされたマーケティングを実現するCRMの組み込み、ポータルサイト制作も対応可能!
メーカーや不動産企業の制作実績も多数。
日本マクドナルド / 50周年記念サイト
日本マクドナルドの50周年記念サイトでは、マクドナルドの歴史をたどるドライブゲームコンテンツ「ROAD TRIP」で3D表現が活用されました。
「ROAD TRIP」では、ドライブが進むにつれて年代が進み、その時代の出来事やマクドナルドの状況を確認できます。
1970年代から2021年まで10年ごとに画面が切り替わる仕様となっています。1970年代は荒いドット絵のようなデザインですが、2010年代には3D表現でデザインされています。
マクドナルドに車で行くという体験をWEBサイトに落とし込み、親近感が湧きやすいようなコンテンツになっています。
こちらのサイトは弊社で制作させて頂きました。サイトのより具体的な概要や制作背景はこちらで確認できます。ぜひ確認してみてくださいね。
弊社では、情報発信業務の効率化を実現するCMSや、パーソナライズされたマーケティングを実現するCRMの組み込み、ポータルサイト制作も対応可能!
メーカーや不動産企業の制作実績も多数。
電気設備BOX – パナソニック

パナソニックのデジタルショールーム「電気設備BOX」では、Webサイト全体で3Dアニメーションが効果的に使用されています。
デジタルショールームには「在宅ワークするくらし」「災害に備えるくらし」「省エネ上手なくらし」などのテーマが設けられており、画面をスクロールして室内を見学しているような体験ができます。
人の目線にあわせて間接照明がついたり、スピーカーから音符が流れるようなアニメーションがあったりと、ユーザーを飽きさせない工夫も多数盛り込まれています。
また、部屋の中に配置されたパナソニック製品は、ワンクリックで商品ページへ遷移できるようになっている点も特徴的です。
同社が掲げる「電気設備でかなえる新しいくらし」を表現しつつ、購買への導線も実現しているWebサイトといえるでしょう。
FUTURE CUBE – クボタ

FUTURE CUBEは、クボタが思い描く持続可能な未来の地球を、ひとつの世界のように3Dアニメーションで具現化したWebサイトです。
スクロールやクリックに応じて、各トピックの紹介が展開していくインタラクションデザインとなっており、なめらかな場面転換や映像の美しさが特徴的です。
クボタは農業機械のイメージが強いメーカーですが、そのほかにも水処理システム、大型施設の空調設備、廃棄物処理など、幅広いシーンでクボタの技術が活用されていることを伝えています。
空飛ぶ鳥やドローン視点からのカメラワーク、細部にこだわった3Dアニメーションにより、高い没入感を実現しているWebサイトとなっています。
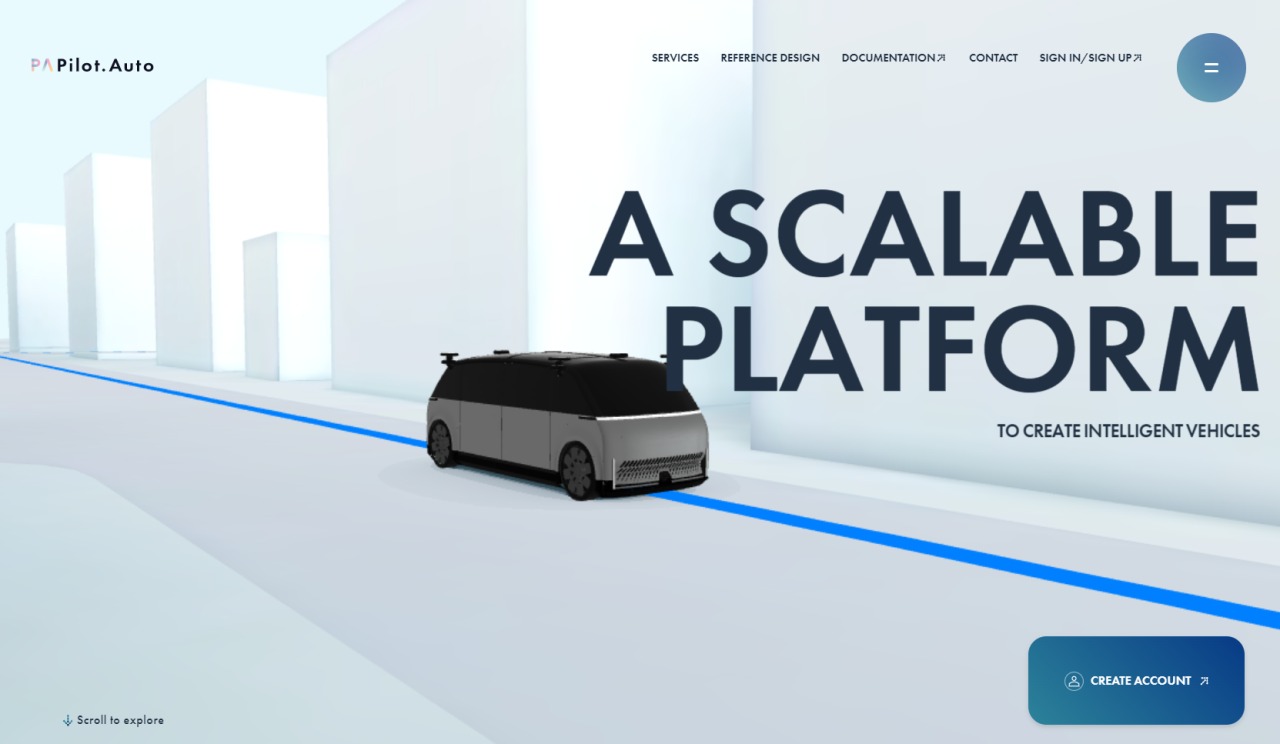
Pilot.Auto – ティアフォー

自動運転シミュレーションを行う「Pilot.Auto」のWebサイトでは、街のなかを自動運転車両がルートに沿って走行しながらサービスを紹介する様子を、3Dアニメーションで具現化しています。
Pilot.Autoは、日本を拠点とするディープテックスタートアップのTIER IV(ティアフォー)のプロダクトの一つです。
同プロダクトでは、自動運転車両を走らせたい環境にあわせたユースケースの作成から、機能開発、チューニングを車両へ実施するサービスまで提供しています。
テキストや静止画だけでは説明しきれないような、最先端のサービス内容をストーリー性のある3Dアニメーションで表現しています。
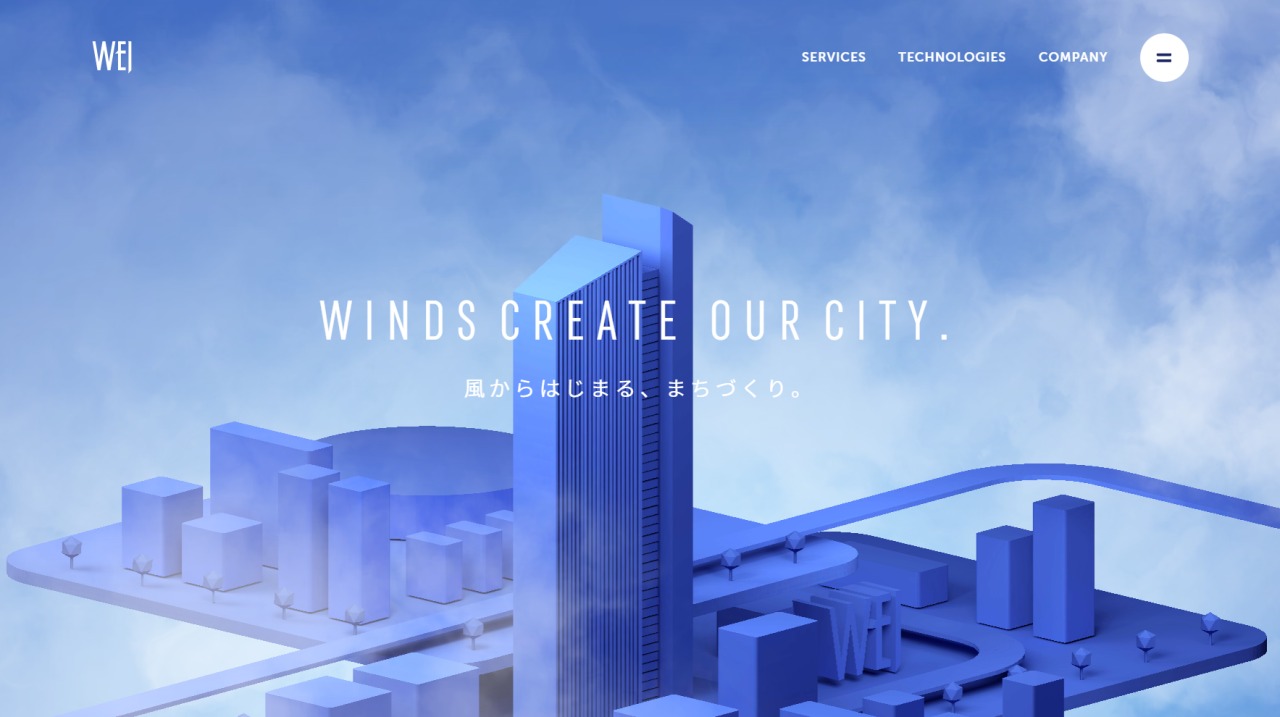
株式会社風工学研究所(WEI)

株式会社風工学研究所(WEI)のWebサイトでは、「風からはじまる、まちづくり」をコンセプトに、3Dアニメーションと単色の表現で独自の世界観を打ち出しています。
同社では、大規模建築物を中心に、ビル風調査・耐風設計・気象観測など、風に関するコンサルタント業務を行っており、Webサイト上では雲の動きやはためく旗によって、風を視覚化しているのが特徴的です。
一度見たら忘れられないような3Dアニメーションが実装されており、風にテーマを絞ったWebサイトをより強く印象づけています。
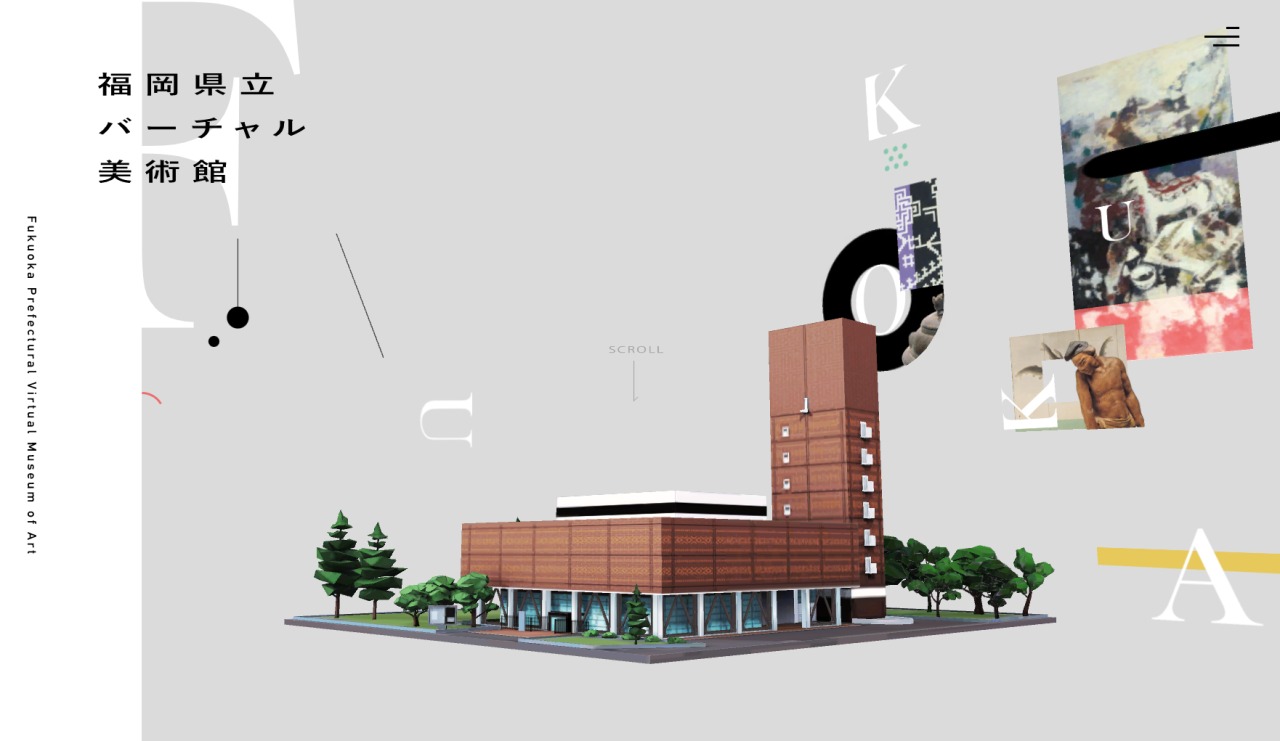
福岡県立バーチャル美術館

福岡県立バーチャル美術館は、オンラインで福岡県立美術館の所蔵作品を鑑賞できるWebサイトです。
エントランスから入ると、渦巻き状に歴代の所蔵作品や時代背景が展開します。
2023年1月現在、「福岡県美のたからもの」「髙島野十郎の世界」「福岡県立美術館紹介ムービー」のコンテンツが公開中となっており、いずれも3Dアニメーションで豊かな表現がされています。
福岡県立美術館は、施設の老朽化にともない移転することが決定しており、バーチャル美術館は、現在の美術館の姿をデジタルで残すという目的もあったとのことです。
美術館としての風格を保ちつつ、遊び心のあるWebサイトとなっています。
TBS INNOVATION LAND

TBS INNOVATION LANDは、TBSの取り組みをひとつの街として3Dアニメーションで表現したWebサイトです。
街を巡って各スポットにチェックインすると、それぞれのテーマに関するページへ移動してコンテンツを閲覧できます。
印象的なビジュアルとシームレスな操作が特徴的で、指やマウスの縦スクロールだけで閲覧できる仕組みです。
「BIG HAT」「NEO MARKET」「NEW CITY」「WORLD PORT」「AKASAKA」の5つのゾーンで構成されており、TBSの新しい取り組みやインタビュー・赤坂スポット情報・グルメ情報などにアクセスできます。
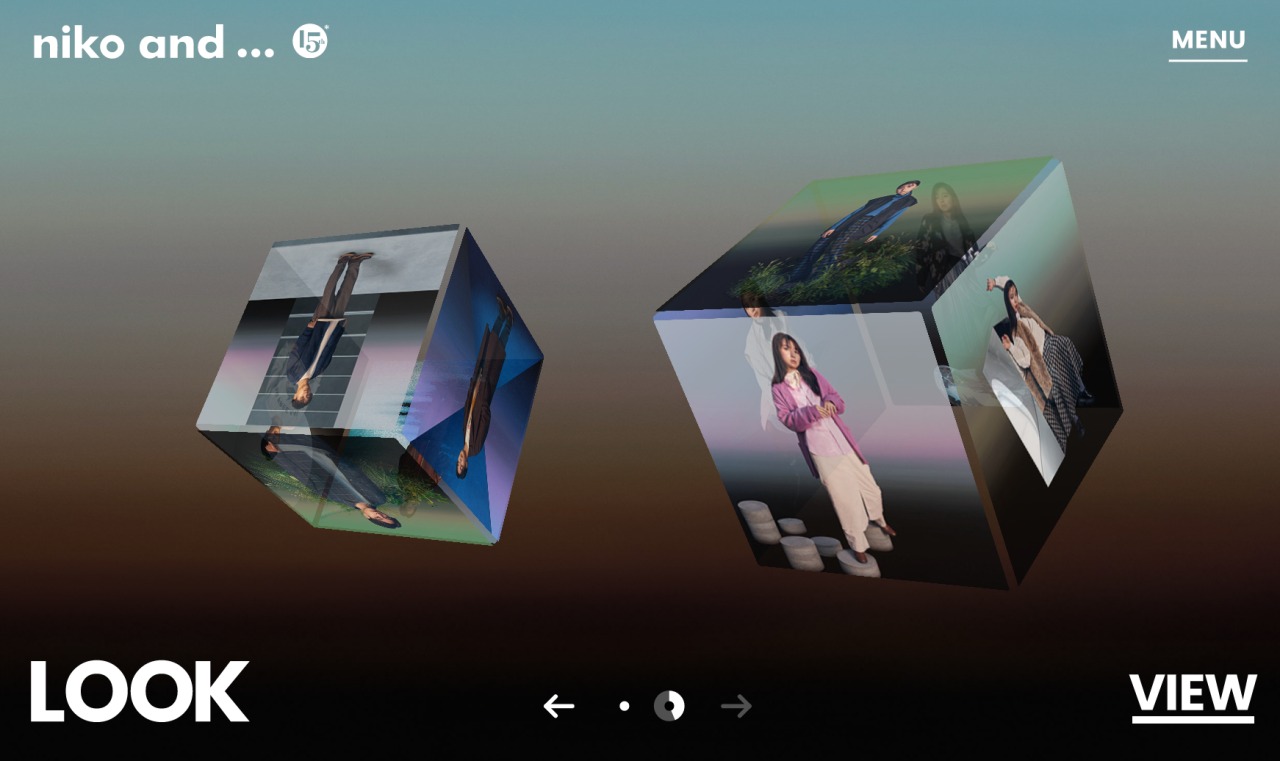
niko and…

アパレルブランド「niko and…」の15周年を記念した特設Webサイトでは、ルック紹介に独創的な3Dアニメーションが用いられています。
舞台式化学実験という演劇風動画をコンテンツの軸とし、俳優の柳楽優弥さん・上白石萌歌さん、脚本家の岩崎う大さんによる演出がなされています。
コンテンツのなかで着用されているアイテムは、リンクから公式Webサイトへ遷移すると、そのままショッピングを楽しむことが可能です。
人気俳優や脚本家を起用した話題性に加えて、コンテンツの独自性と自然な購買導線によって、新たなユーザー体験を提供している事例といえるでしょう。
ROOTH – 株式会社I-ne

株式会社I-ne(アイエヌイー)が展開するヘアケア商品「BOTANIST(ボタニスト)」から、地肌エイジングケアライン「ROOTH(ルース)」が登場し、表現力豊かなWebサイトにも注目が集まっています。
ROOTHの特設Webサイトでは、商品の3Dイメージの周りをスパイスがくるくる回るアニメーションが印象的です。
ボタニカルスパイスで髪の土台となる地肌からケアする同商品に関連して、ページをスクロールしながら、スパイスの神秘的な魅力や効能について理解を深められるWebサイトとなっています。
プレマテックス株式会社

建築塗料の開発・製造・販売などを行うプレマテックス株式会社のWebサイトでは、画面上でカーソルを動かすと、水面の波紋のような奥行きのある3Dアニメーションが動作します。
トップページのメインビジュアルのほか、スクロールした際の画面切り替えにも同様のアニメーションが用いられており、塗料のとろりとした質感を感じるような演出となっています。
コンセプトの「塗料の未来を創り、塗料で未来をつなぐ。」にもあるとおり、最新テクノロジーが盛り込まれており、未来を印象づけるようなWebサイトです。
SKP-S

中国・北京にオープンしたショッピングモール「SKP-S」の特設Webサイトは、「未来のショッピングモール。100年後の火星移住」のテーマに沿った3Dアニメーションで構築されています。
同サイトは、AI・宇宙・火星をモチーフとしたルックブックサイトとなっており、画面左下のボタンをクリックすると、商品の詳細がチェックできます。
GUCCI・sacai・CELINEなどのハイブランドが展開されていますが、それぞれのブランドの特色を前面に出すのではなく、あくまでもSKP-Sの目指すテーマを第一としている印象です。
また、Webサイトも独特ながら、実際のショッピングモールはさらに革新的です。
入口にテーマ性のある空間や美的なインスタレーションを配置するなど、モール来場者に対しても、Webサイトの世界観と統一した没入感や世界観を示しています。
3Dを活用したWebサイト制作の手順
では、3Dを活用したWebサイトはどのように制作すればよいのでしょうか?
ここからは、3Dを活用したWebサイトの制作方法について解説していきます。
Webサイトの企画を行う
まずはWebサイトの企画を行います。Webサイトを制作する目的やゴールを明確にしましょう。
制作の目的が認知の拡大なのか、商品の購入促進なのかで制作するWebサイトの特徴は異なります。
まずはどのようなゴールを達成したいのかを明確にすることが重要です。
Webサイトの制作を制作会社に依頼する場合、企画段階から伴走できる制作会社もあります。
弊社では、サイトの企画から運用まで伴走可能です。3Dを活用したWebサイト制作を検討している方はぜひ一度ご相談ください。
弊社では最新テクノロジーを活用したサイト制作も対応可能!
お見積もりやご提案はもちろん無料です。ぜひこちらからお気軽にお問い合わせください。
Webサイトの設計を行う
Webサイトの企画設計が完了したら、Webサイトの設計を行います。
サイトの階層構造やサイトに掲載するコンテンツを決定します。この際にはサイトのUI・UXに配慮して設計するとよいでしょう。
サイト構造やコンテンツの内容を確定し、ワイヤーフレームに落とし込みます。
デザインを制作する
ワイヤーフレームを制作したら、それを元にサイトのコンテンツとデザインを制作します。
デザインはサイトを閲覧するユーザーからの印象を決定する重要な要素となります。
サービスや商品の魅力を最大限表現できるデザインにすることが重要です。
また、3D表現を使用する場合は、商品の特徴や魅力が十分に伝わるようにこだわるとよいでしょう。
サイトの開発を行う
サイトのデザインが決定したら、それを元にサイト開発を行います。
3D表現を活用したサイトを制作するには開発力が必要です。3D表現の中でも特にデザインにこだわりたい場合は、開発力のある制作会社に依頼しなければなりません。
過去の実績を確認し、求めている3D表現のアウトプットが出来るかを事前に確認しておくと良いでしょう。
サイトを公開する
サイトの公開前には必ずテストを行いましょう。
サイトの動作やコンテンツに誤りがないか、イメージ通りのデザインになっているかどうかなど、入念に確認を行うことが重要です。
最終確認で問題なければサイトを公開します。
BALANCeのサービス

ブランディング、リード獲得のためのWebサイトを制作いたします。
マーケティング上の数値向上を最優先に、機能性とデザイン性が両立した制作・開発を行います。
簡単に3Dモデルを作成できるWebサイト3選
従来、3Dモデルを作成するには専門的な知識やノウハウが必要でしたが、近年では直感的な操作のみで3Dモデルを作成できるサイトが登場しています。
以下では、それぞれのサイトの特徴について解説します。
ただし、あくまでも簡易的な3Dモデルであるため、ブランディングを意識して本格的な3Dモデルを導入したい場合には、開発力のある制作会社へ相談することをおすすめします。
弊社では、情報発信業務の効率化を実現するCMSや、パーソナライズされたマーケティングを実現するCRMの組み込み、ポータルサイト制作も対応可能!
メーカーや不動産企業の制作実績も多数。
未公開実績も多数!
BALANCeの【webサイト制作】サービス説明資料には、『3D』『WebGL』の実績が多数掲載されています。
また、関連した会社資料も無料ダウンロードできますので、ぜひご覧ください!
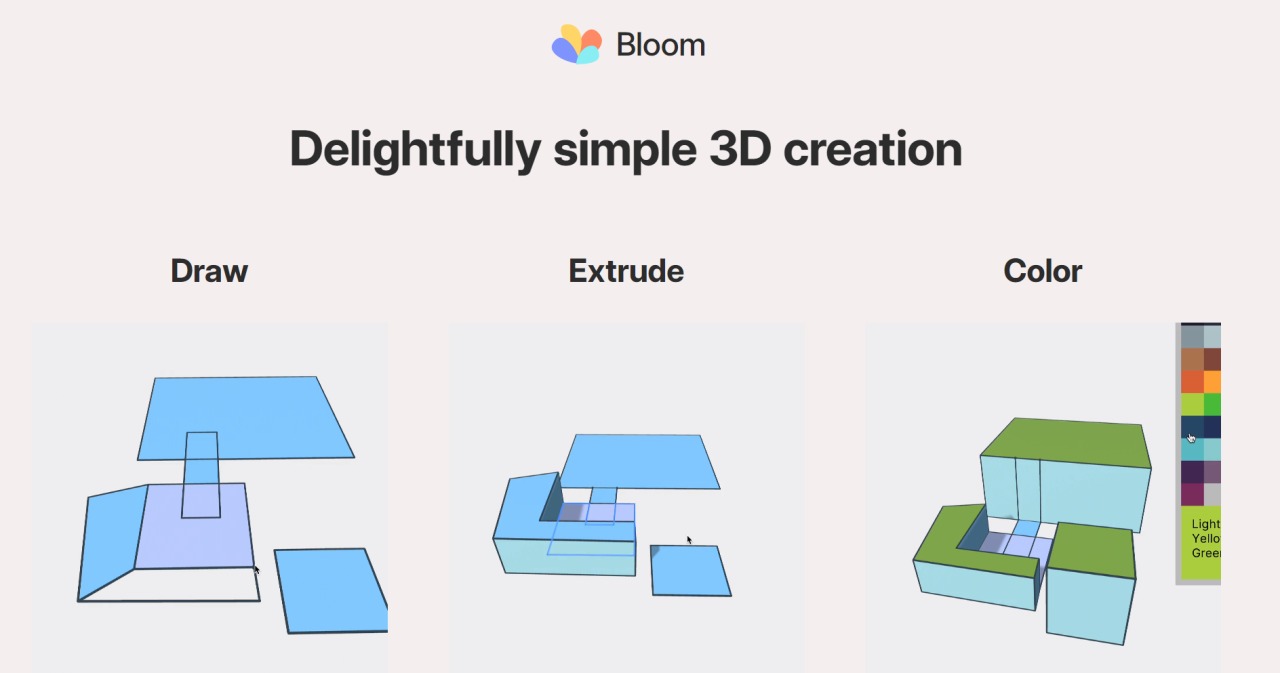
Bloom3D

Bloom3Dは、四角形や多角形ポリゴンのモデリングと押し出し機能による3D作成ツールです。
ポリゴンとは3つ以上の点をつないで作った面のことで、組み合わせて立体にしたり、点を増やして多角形を作ったりすることも可能です。
Bloom3Dで3Dモデルを作成するには、空間内の好きなところに線を描き、「Extrude(押し出し)」を選択して対象の面を上下に引っ張ると立体になります。
カラーパレットで立体面の色を変えられるほか、スマホ・タブレットのタッチ操作にも対応しています。
作成したモデルは、3Dゲームのステージや架空の建築物のシミュレーション、商品開発のイメージ共有などに活用できます。
また、3Dモデルは「obj」「glTF」の形式でダウンロードできますが、デメリットとして英語版のWebサイトのみである点、多角形以外の曲線の表現はできない点などがあげられます。
Monster Mash

Monster Mashは、Webサイト上で手描きしたイラストを3Dモデルへ変換するツールです。
マウスやタッチによる操作でブラウザ上のキャンバスにイラストを描いて、「Inflate」ボタンを押すと3D化されます。
作成した3Dモデルは「Animate」ボタンで動かすことができ、任意のポイントと軌道を設定すると、自動でアニメーション化することも可能です。
なお、トレース用のテンプレートイメージをインポートして、3Dモデルのテクスチャーや背景として利用することで、よりリアルな3Dモデルも作成できます。
Bloom3Dと同様、「obj」「glTF」の形式でダウンロード可能ですが、複雑なイラストは3D化されない場合もあります。
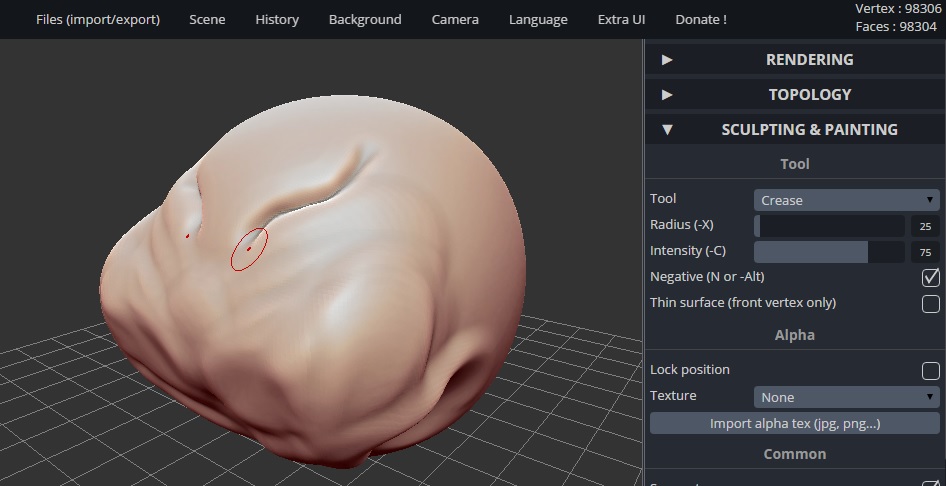
SculptGL

SculptGLは、3Dオブジェクトを彫刻のように削ったり、膨らませたりできるツールです。
スカルプティングやペインティングのツールが多く、ダウンロード形式の種類も豊富な点が特徴です。
また、左右対称に編集できる「対称加工」、長押しで筆圧を調整できる「連続加工」などの機能も利用できます。
弊社では、情報発信業務の効率化を実現するCMSや、パーソナライズされたマーケティングを実現するCRMの組み込み、ポータルサイト制作も対応可能!
メーカーや不動産企業の制作実績も多数。
未公開実績も多数!
BALANCeの【webサイト制作】サービス説明資料には、『3D』『WebGL』の実績が多数掲載されています。
また、関連した会社資料も無料ダウンロードできますので、ぜひご覧ください!
3Dを活用したWebサイトの制作はBALANCeにお任せください
Webサイトに3Dを導入するメリットは、表現や演出の幅が広がり、よりリアルなイメージを伝えられることです。
3Dアニメーションのような最新技術をいち早く取り入れることで、話題性と注目を集められるうえ、企業やブランドにとってのブランディングにもつながるでしょう。
ただし、ブランディングを重視した高品質なWebサイトを目指すなら、表現力の高さと専門的な開発力が必要です。
BALANCeでは、WebGLやthree.jsをはじめ、本格的な3Dアニメーションの開発を得意としています。
また、表現したい世界観の実現はもちろん、マーケティング視点からの提案も可能です。
3Dを活用したWebサイト制作を検討している方は、BALANCeへお気軽にご相談ください。
弊社では、情報発信業務の効率化を実現するCMSや、パーソナライズされたマーケティングを実現するCRMの組み込み、ポータルサイト制作も対応可能!
メーカーや不動産企業の制作実績も多数。
未公開実績も多数!
BALANCeの【webサイト制作】サービス説明資料には、『3D』『WebGL』の実績が多数掲載されています。
また、関連した会社資料も無料ダウンロードできますので、ぜひご覧ください!