Webサイトを改善する手順や効果的に行うコツ・事例などを解説!

Webサイトの改善は、サイトの売上や集客を増やすための重要な施策です。Webサイトの目的や目標に合わせて改善することで、サイトのクオリティや効果を高められます。ただし、Webサイトの改善はやみくもに行っても期待するほどの効果は得られないでしょう。
Webサイトを改善したいけれど、具体的にどのような手順で行えばよいかわからない、効果的にWebサイトを改善する方法があれば知りたいというサイト担当者の方もいるのではないでしょうか。
そこで、この記事では、Webサイトを改善する手順や効果的に行うコツ、よくある失敗、事例などを解説します。
弊社では、情報発信業務の効率化を実現するCMSや、パーソナライズされたマーケティングを実現するCRMの組み込み、ポータルサイト制作も対応可能!
メーカーや不動産企業の制作実績も多数。
Webサイトの改善を行う目的
Webサイトを改善する目的は、サイトの種類や役割によって異なります。ただし、多くの場合はSEO対策やリピート率の改善などが挙げられるでしょう。いずれも、自社のWebサイトの認知度向上・利益アップといった成果を目指して取り組むものです。
ここでは、Webサイトの改善を行う目的について解説します。
SEO対策を改善するため
SEO対策とは、GoogleやYahoo!などの検索エンジンで自社のWebサイトの検索順位を向上させる施策のことです。
SEO対策を改善してWebサイトの検索順位が高まれば、検索ユーザーの目に留まりやすくなります。ユーザーとの接点が生まれやすくなり、Webサイトへのアクセス数増加を期待できるでしょう。
また、SEO対策の改善で検索順位が向上すれば、企業ブランドの認知度や信頼性が高まるといったメリットを得られます。SEO対策を改善する際は、Webサイトのコンテンツやキーワード、タイトル、内部リンクなどを見直しましょう。
オウンドメディアの構築方法についてはこちらの記事で解説しています。ぜひこちらもご確認ください。
CVRを改善するため
CVR(Conversion Rate)とはコンバージョンを獲得する確率のことで、Webサイトに訪問したユーザーのうち、サイトの目的に合わせた行動をしたユーザーの割合をいいます。
例えば、ECサイトの場合、商品を購入したユーザーの割合がCVRとなります。また、メディアサイトの場合は、会員登録やサービスの契約など、目的となる行動を行ったユーザーの割合がCVRです。CVRを改善すると、Webサイトの売上や問い合わせ数が増加し、利益向上につながります。
Webサイトの収益性が高まれば、売上の向上や広告費の削減などといったメリットがあります。CVRを改善する際は、Webサイトの画像や文字のレイアウト、デザイン、コピーなどを見直しましょう。
リピート率を改善するため
リピート率とは、Webサイトを訪問したユーザーのうち、再びサイトを訪問するユーザーの割合をいいます。リピート率が高まれば自社のWebサイトのファンが増えるため、口コミや紹介などの効果を期待できます。
結果としてリピートユーザーだけではなく、新規ユーザーを獲得できるようになるでしょう。また、リピート率を改善すれば、Webサイトのファンが増え、サイトのブランドイメージやロイヤリティが高まるといったメリットを得られます。
リピート率を改善する際は、Webサイトのコンテンツやサービスのクオリティ、更新頻度、配信方法などを見直しましょう。
サイト導線を改善するため
サイト導線とは、Webサイトを訪問したユーザーがサイト内でどのページを閲覧して、どのような行動をとったかを表すものです。
サイト導線が適切な場合、Webサイトの利便性が高まるため、ユーザーのストレス軽減や離脱防止、CVRの向上につながるでしょう。また、ユーザビリティの向上によりユーザーの満足度を高められることで、リピート訪問などの効果につながるといったメリットもあります。
サイト導線を改善する際は、Webサイトのメニューやナビゲーション、カテゴリー、関連記事などを見直しましょう。
CTAを改善するため
CTA(Call To Action)とは、Webサイトを訪問したユーザーに対して、サイトの目的に合わせた行動を起こさせることをいいます。
例えば、ボタンやリンクなどの形で「購入する」「問い合わせをする」「資料を請求する」といったアクションを示して、ユーザーを具体的な行動へ誘導する施策です。CTAを改善すれば、サイトのCVRを向上できます。
CTAを改善する際は、Webサイトのボタンやリンクのカラー・レイアウトなどを見直しましょう。
弊社ではマーケティングの知識をもとにした成果につながりやすいサイトの制作を得意としています。弊社でのWebサイトの制作事例やサービス概要についてはこちらからご確認ください。
BALANCeのサービス

ブランディング、リード獲得のためのWebサイトを制作いたします。
マーケティング上の数値向上を最優先に、機能性とデザイン性が両立した制作・開発を行います。
Webサイトの改善でよくある失敗
Webサイトを改善したけれど「期待した効果を得られなかった」という方もいるのではないでしょうか。Webサイトの改善は、無作為に行っても成功するわけではありません。ここでは、Webサイトの改善でよくある失敗について解説します。
目的や目標が整理できていない
Webサイトを改善する目的や目標が整理できていない場合、Webサイトを改善する方向性・優先順位が曖昧になります。目的や目標が曖昧なままWebサイトの改善を進めても、十分な効果は得られないでしょう。
また、無駄なWebサイトの改善はコストばかりかさみ、利益を生み出すサイトからほど遠くなってしまうという結果になりかねません。Webサイトを改善する際は、「申込数を増やしたい」「ユーザーの離脱を防止したい」など、目的や目標を具体的に設定することが大切です。
そして、定期的にWebサイトを改善した結果を確認し、サイトの目的や目標に合わせた改善を行っていくことが重要なのです。
ターゲットが明確になっていない
Webサイトの改善に取り組む際、誰をターゲットとして施策を進めるのか検討することが重要です。例えば、30代の女性に向けたWebサイトを改善したいと考えていても、ターゲットの設定が曖昧なまま改善に取り組む場合があります。
一口に30代女性といっても、仕事で忙しい社会人なのか、子育て中の主婦なのか、どのような趣味趣向があるかなど、ターゲットになる人物像は多種多様です。そのため、まずはターゲット像を細かく設定する必要があります。
そこで、ペルソナを設定する方法を利用します。ペルソナは、年齢や性別、職業、家族構成、居住地、使用しているアプリなど、細かく設定することが大切です。
ペルソナを詳細に設定することで、商品やサービスを購入したいと考えるユーザーのニーズや背景をイメージしやすくなります。ターゲットに合わせたWebサイトへ改善するため、ターゲティングはしっかり行いましょう。
Webサイトの分析を行わない
Webサイトの分析を行わず、長年の経験や勘からサイトの改善を進めて失敗するケースがあります。分析データによる根拠がないままWebサイトの改善を行った場合、サイトを改善する目的や目標が曖昧になってしまいます。
さらに、サイトの改善策がどのような結果につながったのかを検証できません。また、変化が目まぐるしいデジタルマーケティングの世界では、過去の成功体験が現在に通じなくなっています。
Webサイトの改善を進める際は、経験や勘に頼るのではなく現状を分析して、サイトを改善する必要性を明確にしましょう。Webサイトの改善策を立てる際は、データや成功事例などをもとにどのような効果が期待できるかを予測することが大切です。
弊社では、マーケティングの知識をもとにWebサイトの改善提案をいたします。御社が目指す目標に向けて必要な改善をご提案いたします。ご相談やご提案は無料なので、ぜひ制作を検討している方はこちらからご相談ください。
弊社では最新テクノロジーを活用したサイト制作も対応可能!
お見積もりやご提案はもちろん無料です。ぜひこちらからお気軽にお問い合わせください。
Webサイトを分析する際にチェックすべき指標
Webサイトの分析には「定量分析」と「定性分析」があります。定量分析とは数値をもとにした分析を指し、定性分析は数値では表せられないデータをもとに行う分析です。それぞれの特徴などは以下の通りです。
| 定量分析(数値をもとにした分析) | 定性分析(顧客の心理または市場全体の課題などを分析) | |
| 分析方法 | 解析ツールを使用する | アンケート調査やユーザーテストなど |
| 特徴 | データをもとに行うため客観的な分析ができる確実なデータを把握できる広く浅い分析ができる | リアルなユーザーの声や反応をもとに分析するため、的確に課題を把握でき、具体的な改善案を考慮できる狭く深い分析ができる |
| 弱点 | ユーザーニーズや市場全体が抱える問題や課題は把握できない | 主観が入りやすいため、分析する人物によって捉え方が異なる |
| 例 | 解析ツールを使用して以下のような指標を得られるCVRページビュー数サイトへのアクセス数滞在時間 など | ユーザーテストを行うことで、仮説で実装していた箇所を実現できる |
※ユーザーテストとは、商品やサービスを実際に利用したときのユーザーの反応を把握できるテストのことを指す
Webサイトの改善は一般的に定量分析から行います。ここでは、定量分析で特に重要な指標について解説します。
流入経路やキーワード
ユーザーが自社のWebサイトに訪問した経路のことを指します。流入経路には検索エンジンやWeb広告、SNSなどがあります。
ユーザーがどこから来ているかを把握することでユーザー像を具体化できるため、Webサイトを改善する際の手がかりになるでしょう。また、どのようなキーワードでユーザーが自社のWebサイトにたどり着いたのかを知ることも大切です。
流入キーワードを把握することでユーザーの興味・関心やニーズを明確にできます。SEO戦略でより効果的なキーワード改善に取り組めます。
CVR
CVRが低い場合は、フォームやCTAに問題がないか確認しましょう。例えば、フォームに入力する項目が多い、ボタンやリンクの設置場所がわかりにくくユーザーに気づかれていないなどです。
ボタンの設置場所を変更するだけでも改善につながるケースが多いため、しっかり確認しましょう。CVRは「CV数÷アクセス数×100」から算出できます。
また、直帰率や滞在時間を確認することも有効です。直帰率は、ユーザーが最初に訪問したページだけを閲覧して、そのままWebサイトを離脱した割合です。滞在時間について詳しくは後述しますが、ユーザーがサイト内に滞在した時間を指します。
表示速度
Webサイトをクリックした際、サイトが表示されるまで長い時間がかかると、ユーザーはストレスを感じて直帰率が高まります。
Webサイトの表示速度が遅い場合は、画像サイズの大きさや「HTML・JavaScript・CSS」といったコードに含まれる余分な改行、コメントアウトなどを確認するとよいでしょう。Webサイトを高速化しユーザーに快適な環境を提供することが大切です。
Webサイトの表示速度は、Googleが提供する「PageSpeed Insights」などから確認できます。
ユーザーのページ遷移
Webサイトを訪問したユーザーが閲覧したページや離脱したページなど、ユーザーがサイト内でとった行動を確認することは、サイトを改善する際の手がかりになるでしょう。
Webサイト内でのユーザー行動を把握できれば、サイトの目的(お問い合わせ獲得や資料のダウンロードなど)を達成できるまで、導線が正しく設計されているかを確認できます。
離脱率
Webサイトを訪問したユーザーがどのページでサイトから離脱したかを示す指標です。離脱率が高い場合は、分析ツールを活用してユーザーがどのページで離脱しているか確認するとよいでしょう。
ユーザーの離脱率が高いページは、古いデザインやユーザーニーズを満たしていないコンテンツが掲載されている可能性があります。
現代的で洗練されたデザインに変更する、ユーザーが求めている情報がきちんと入ったコンテンツに改善するなど、ユーザー目線を重視したコンテンツを提供することが大切です。
滞在時間
ユーザーがWebサイトに滞在した時間を示す指標です。多くのユーザーが20秒以上Webサイトに滞在した場合、そのサイトをよく読む傾向にあります。
ユーザーの滞在時間が短い場合、ファーストビューに問題があると考えられます。まずは、ファーストビューの確認・改善を行うことが大切です。
もし、確認した結果ファーストビューに問題がないようであれば、ユーザーが求める情報が十分に提供できているか、ユーザーが行きたいページにスムーズにたどり着けるよう導線が設計されているかなどを確認しましょう。
Webサイトの改善を行う手順
Webサイトの改善は、具体的にどのような手順で行えばよいのでしょうか。Webサイトの改善を行う手順は以下の通りです。
- 自社のWebサイトを分析して現状を把握する
- 分析データをもとに課題を洗い出す
- 課題の解決策を考える
- 解決策を実施する
- 優先順位を決める
- 効果測定を行う
- 施策効果の評価をもとにPDCAを回す
ここでは、Webサイトの改善を行う手順について、1つずつ解説します。
1.自社のWebサイトを分析して現状を把握する
まずは、自社のWebサイトを徹底的に分析しましょう。Webサイトを訪問したユーザーがどのような行動をとり、どのページを閲覧したかなど、データを集めてサイトの現状を把握することが大切です。データ分析を通して自社のWebサイトの問題点や改善点を特定しましょう。
2.分析データをもとに課題を洗い出す
Webサイトの現状が把握できた後はサイトの課題を洗い出しましょう。課題を洗い出す際に大切なことは、自社のWebサイトの目的を意識することです。ユーザーの考えや行動を理解し、Webサイトの目的達成を阻んでいる原因を見つけ出します。
例えば、Webサイトの目的がサイト上でサービスへの申し込みや問い合わせを獲得することであれば、サイトのコンテンツに対してのアクセスだけではなく、サービスを紹介しているページや問い合わせページへの流入も確認する必要があります。
Webサイトの目的達成を阻んでいる原因を見つけることで、改善の方向性を見つけやすくなるでしょう。
3.課題の解決策を考える
Webサイトの課題を洗い出せた後は、課題に対する具体的な解決策を考えましょう。例えば、下記のような解決策です。
- 検索エンジンから流入するユーザーが多いため、流入数を改善できるようユーザーの検索意図に沿ったコンテンツを掲載する
- 商品をカートに入れるユーザーは1日に100人いるが購入まで至らないため、購入ページの最終画面に合計金額を表示する
コンテンツの品質向上やナビゲーションの改善など、様々な視点からアイデアを生み出すことが大切です。
4.優先順位を決める
課題の解決策を考えた後は、実施すべき施策の優先順位を決めましょう。課題は複数見つかるケースが多いです。そこで、限られたリソースを最適に活用するため、どの解決策から実施するか、優先順位を決めることが大切です。
解決策を実施する順位は、Webサイトを改善する目的に対して効果的で実現可能な施策から優先的に設定しましょう。
5.解決策を実施する
優先順位が決まったら上位の解決策を実際にWebサイトに適用しましょう。デザインの変更やコンテンツの追加、機能改善など具体的に作業を進めましょう。計画通りに解決策が実施されるよう管理と調整をしっかり行うことが大切です。
6.効果測定を行う
解決策を実施した後はその効果を評価しましょう。効果測定はWebサイトを改善する際に欠かせない重要な作業です。データ分析を行い、Webサイトへ実施した改善の効果や変化を測定します。
「PVが〇%上がった」や「流入数が〇%上がった」など、達成した成果を具体的な数値で評価し、どの程度目標に近づいたかを確認しましょう。
また、解決策を実施したけれど数値が変わらない、減少しているといった場合もあるでしょう。その場合は改善しなかった原因を探り分析することが大切です。さらなる分析により新たな視点で改善点を見つけられるでしょう。
7.効果の評価をもとにPDCAを回す
効果測定の評価をもとに目標達成に向けてさらなる改善策を練りましょう。Webサイトの改善は期待した通りの結果が必ず出るとは限りません。成果が出て成功したように見えても一時的なもので、時間が経過すると数値が戻ることもあります。
そのため、PDCAを継続的に回しWebサイトの改善と成果の向上を図ることが大切です。PDCAとは、Plan・Do・Check・Actの4つのステップからなる改善プロセスです。
PDCAを回し続けることで、時代やニーズの変化に対応できるWebサイトを構築できます。
Webサイトリニューアルの手順についてはこちらの記事で解説しています。ぜひこちらもご確認ください。
Webサイトの改善を効果的に行うコツ
Webサイトの改善を効果的に行いたいと考えるサイト担当者の方も多いのではないでしょうか。Webサイトを効果的に改善するコツはいくつかあります。ここでは、Webサイトを効果的に改善するコツについて解説します。
ユーザーの声に耳を傾ける
Webサイトを改善する際はユーザー視点に立つことが大切です。Webサイトの改善を進める際は、ユーザーにとって魅力的なサイトにする必要があります。そのため、アンケートを実施してユーザーの意見や要望を直接聞きましょう。
ユーザーからの声に耳を傾けることで、Webサイトの問題点や改善すべき点が見つかります。また、社内のメンバーからもアイデアや意見を共有してもらうとよいでしょう。多角的な視点から改善点を発見できます。
ユーザーの声に耳を傾けることにより、より使いやすく伝わりやすいWebサイトを実現できます。
リード獲得する方法を変更する
リード獲得とは、自社の商品やサービスを購入したり問い合わせしたりする可能性がある見込み客を獲得することです。これまでと同じ方法でリード獲得を目指していても、効果的とは限りません。
リード獲得する方法を変更することで、新たな層の顧客を引き込める可能性があります。例えば、現在のリード獲得手法がWeb広告のみである場合、SEOによるオーガニック流入からのリード獲得も有効です。
常に変化する市場に適応するため、自社の業界やターゲットの流行に合ったリード獲得方法を柔軟に考える必要があるでしょう。
A/Bテストを実施する
A/Bテストとは、Webサイトのテキストなどのコンテンツを2パターン以上で比較して、成果が出ている方を採用する方法です。例えば、CTAのボタンのカラーやテキスト、価格表記の方法などを変更した場合、ユーザーがどのような行動を取るかをテストします。
Webサイトの訴求方法やテキストはCVRに影響する重要な要素です。そのため、A/Bテストでどの要素が効果的かを比較・検証しましょう。A/Bテストで得たデータをもとに最適な選択肢を採用することで、CVRの向上に貢献できるでしょう。
Webサイトの効果測定は必ず行う
Webサイトの改善は一度行えば終わるわけではありません。時代やユーザーニーズに合わせて持続的な成果が見込めるWebサイトを構築することが大切です。Webサイトの効果測定はサイト改善後も必ず行いましょう。
Webサイトの効果測定を行わず、改善の結果を確認しなければサイト改善の効果や問題点をきちんと把握できません。効果測定の結果をもとに改善の成果や課題を分析し、次のアクションを決めることが大切です。
Webサイトの改善事例
株式会社BALANCe / コーポレートサイト

| 項目 | 内容 |
| 業種・業界 | Web業界・IT業界 |
| 提供サービス | パフォーマンス改善 |
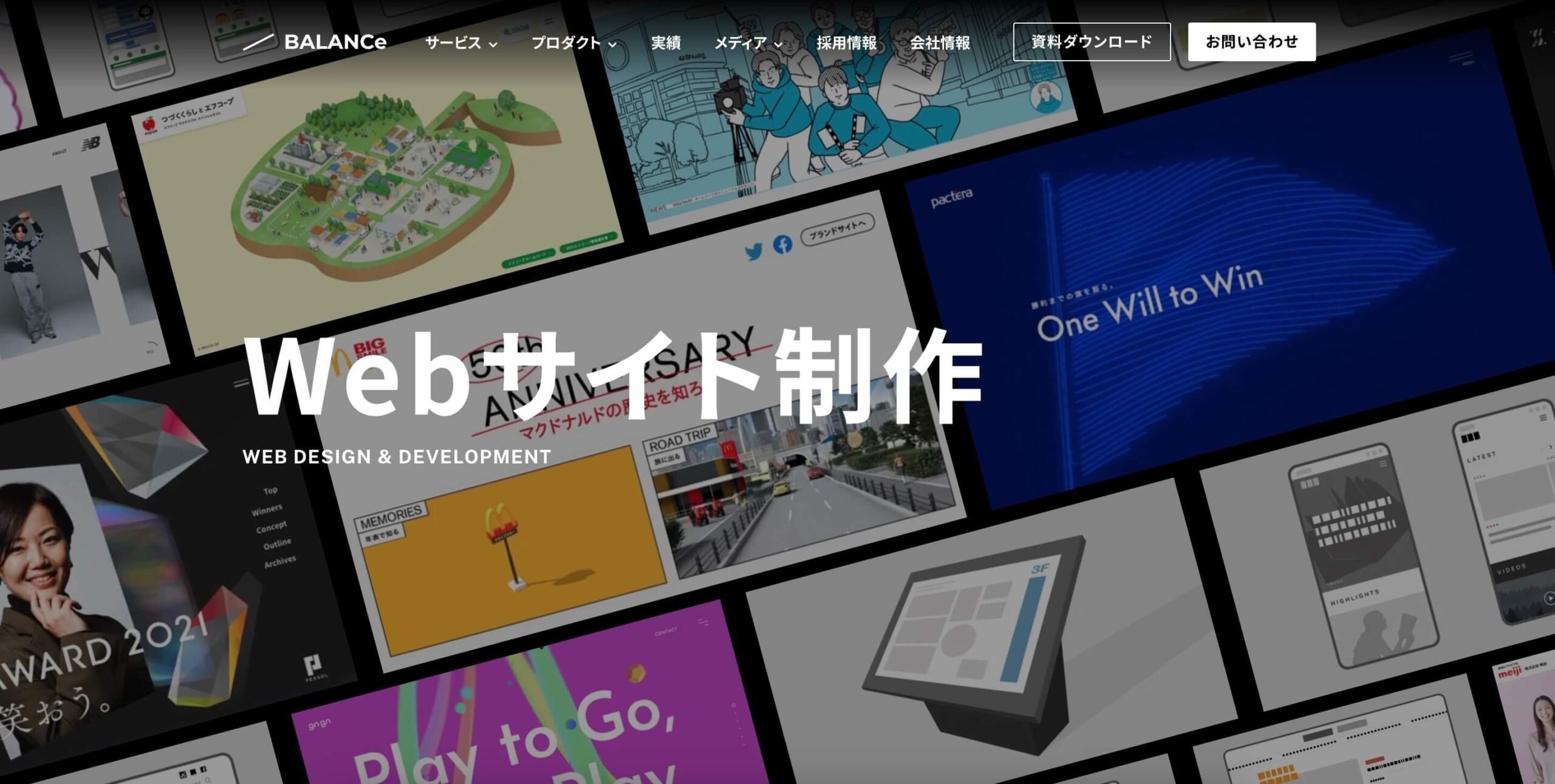
株式会社BALANCeでは、ターゲットユーザーのニーズや特性を分析し、サービス紹介ページを用意しています。ユーザーに合わせ、構成・コンテンツ・導線・デザインを最適化しました。
機能性とデザイン性を両立させ、使いやすさと見やすさを兼ね備えたページにしています。例えば、ファーストビューでこれまで制作した事例のクリエイティブを確認できるようにすることで、制作物のイメージがつきやすいように工夫しています。また、デザイン性を高くしても表示速度が低下しないよう工夫しています。
サービス紹介のセクションでは、ターゲットを抱えるニーズを掲載しており、課題と解決策がイメージしやすい構成にしました。
弊社では、様々な会社のサービスサイト、ブランドサイト、採用サイトなどのサイト制作を手がけています。サイトの改善を検討している方はぜひ一度こちらからお問い合わせください。
BALANCe Magazine / オウンドメディア

| 項目 | 内容 |
| 業種・業界 | Web業界・IT業界 |
| 提供サービス | パフォーマンス改善 |
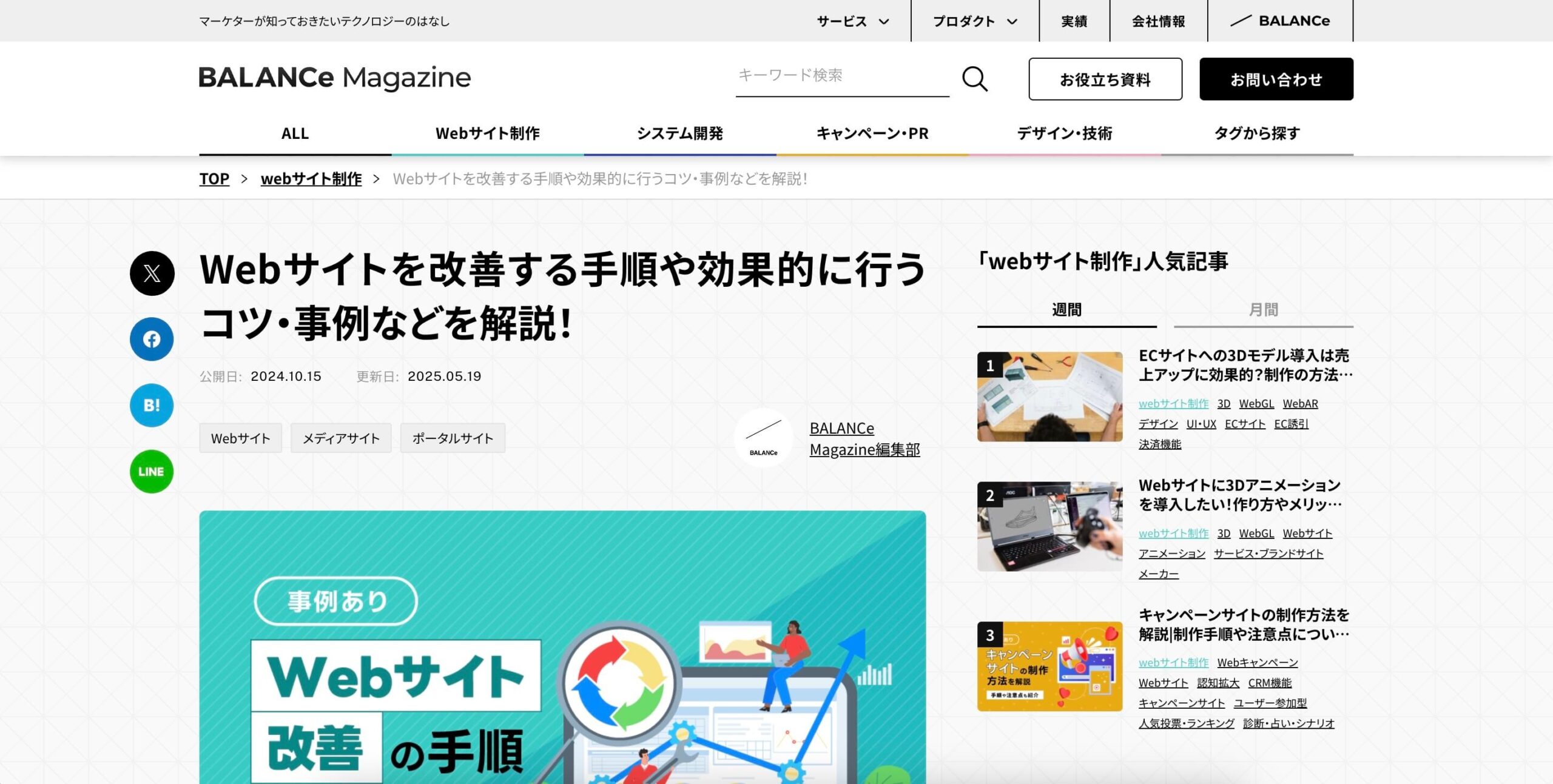
弊社では自社運営のオウンドメディア「BALANCe Magazine」では、ユーザーが求めている情報に辿り着けるように、それぞれの情報にどの位置からでもアクセスできるようにしました。
記事のカテゴリやサービスの一覧、実績や会社情報などを画面上部に配置することで、知りたい情報が出てきた際に辿り着けないというストレスを軽減しています。
また、ユーザーのストレスにならないよう、表示速度を速くすることも重要です。ユーザーにとってわかりやすく使いやすいデザインにした上で、表示速度を改善しています。
サービスの内容やメリットをストレスなくターゲットとなるユーザーに理解してもらえることで、問い合わせや資料請求などによる問い合わせ率の向上につながっています。
株式会社OCEAN PICTURES
弊社では、OCEAN PICTURESのコーポレートサイトのリニューアルに伴い、デザインや導線の改善を行いました。課題は、デザイン性と更新のしやすさです。
そこで、デザイン面はかわいくポップな印象のイラストを使用し、各ページで統一することで親しみやすさを演出しています。
また、ワークフローの紹介ページでは、打ち合わせから納品までの流れをわかりやすく説明し、クライアントにとっての顧客・見込み客が利用しやすい導線や構成を意識した改善に取り組みました。
デザインや導線を一新したことで、Webサイトの印象・UXを向上しています。さらに、CMSで更新・運用しやすいよう管理画面をカスタマイズしたことで、クライアント側の負担を軽減し運用しやすくなっています。
このサイトの改善事例はこちらでより詳しく解説しています。ぜひこちらもご確認ください。
弊社では、情報発信業務の効率化を実現するCMSや、パーソナライズされたマーケティングを実現するCRMの組み込み、ポータルサイト制作も対応可能!
メーカーや不動産企業の制作実績も多数。
コーポレートサイトをリニューアルする手順についてはこちらの記事で解説しています。ぜひこちらもご確認ください。
Webサイトを改善する際に役立つおすすめツール5選
Webサイトを改善する際はサイトの分析が欠かせません。一口にWebサイトの分析ツールといっても、分析ツールには様々な種類があります。ここでは、Webサイトを改善する際に役立つおすすめツール5選を紹介します。
Google Search Console
検索パフォーマンスの分析や改善に役立つツールです。Google Search Consoleを使うことで、自社のWebサイトがどのようなキーワードで検索されているか、どのページが検索エンジン経由でアクセスされているかなどを確認できます。
また、被リンクなどのリンク状況やWebサイトの問題点を把握するときも役立つでしょう。検索キーワードの表示回数や検索順位など、Webサイトへの流入数が少ない原因を分析することで、SEO面における課題を認識できます。
分析結果をもとにSEO対策すれば検索順位を向上できるでしょう。
Google Analytics
Google Analyticsは、ユーザーの滞在時間や直帰率など、Webサイトへのアクセス情報を分析できるツールです。自社のWebサイトにどのようなユーザーが訪問しているかといったユーザー属性や、どのようなページを見ているかといった行動データを細かく確認できます。
Webサイトを訪問したユーザー像を可視化し、ユーザーの行動データを分析できるため、サイトがターゲットのニーズに合っているかを判断できます。
計測したいWebサイトをGoogleAnalyticsに登録し、生成されたコードをサイト内に埋め込むだけで細かいデータを計測できる点が特徴です。
ヒートマップツール
Webサイトを訪問したユーザーが、サイト内でどのような行動をとったかを色分けするツールです。ユーザーが熟読したコンテンツやクリックした部分、どこまでスクロールしたかなどを把握できます。
また、ユーザーが離脱したポイントの可視化もできるため、Webサイトの改善に大きく役立ちます。ユーザーの離脱が多いエリアがあれば、ユーザーにとってわかりにくいコンテンツになっていないか、ニーズに合った情報を掲載できているかを確認しましょう。
EFOツール
EFO(Entry Form Optimization)とは、入力フォームをユーザーにとって入力しやすい形に最適化する施策のことです。日本語で「入力最適フォーム」といいます。EFOツールには、入力支援機能やログ解析など様々な機能が備わっています。
ユーザーがフォームを入力する際の負担を軽減できるため、フォームの入力をスムーズに行えます。したがって、ユーザーの離脱を防止できるなど、改善施策を打ち出しやすくなっているツールです。
A/Bテストツール
Webサイトのランディングページのファーストビューやテキスト表現、CTAボタンといった様々なコンテンツを複数のパターンで用意して、テストを行うためのツールです。
例えば、CTAボタンの形をAパターンとBパターンを用意しテストを実施すれば、どちらのクリック率が高いか測定できます。コーディング不要でWebサイトのAパターンとBパターンを作成できるため、簡単にテストを行える点が特徴です。
Webサイト改善はBALANCeにご相談ください
Webサイトは改善することでファンを増やし、利益向上につなげられます。Webサイトの改善は、サイトを分析し課題を洗い出して優先度の高い解決策から実施しましょう。
成果を得るためにも、Webサイトの分析やPDCAを回して得たデータをもとに解決策を練ることが大切です。弊社では、Webサイトのアクセス解析をもとにした改善提案を行い、成果の最大化が可能です。Webサイトの改善で悩んでいる方は、ぜひこちらからご相談ください。