WebGLとは?仕組みやできること、対応ブラウザについて簡単に解説!

WebGLというWebサイトの描画技術をご存じでしょうか。
WebGLとは、使用ブラウザを問わず、Webサイト上に3Dグラフィックスを描画する技術です。
この記事ではWebGLの概要、WebGLによってできることや活用事例について解説します。
弊社では、webサービス、アプリの開発、特に、ARやメタバース、3D表現などを使ったリッチなコンテンツ、ゲームコンテンツにも対応可能!大手エンタメ会社やアパレルハイブランドでの制作実績も多数。
WebGLとは
WebGL(Web Graphics Library) とは、Webサイト上で3Dグラフィックスを高速に描画する技術です。
かつて主流だったFlash PlayerやUnity Web Playerとは異なり、ブラウザのプラグインを導入しなくても動作します。
WebGLの対応ブラウザ
前述のとおり、WebGLはプラグインを導入しなくても動作します。
Chrome・FireFox・Safariをはじめ、すべてのブラウザで動作可能です。
ブラウザごとに表示ゆれが発生しないため、リッチデザインを環境に左右されずに実現できます。
WebGLはスマートフォンでも利用できる
WebGLの対応ブラウザには、スマートフォンも含まれています。
従来のFlash PlayerやUnity Web Playerは、特定のプラグインが必要だったため、スマートフォン上では描画できませんでした。
一方、スマートフォンに対応したWebGLは、スマホ時代の現代において、今後も注目される技術となるでしょう。
WebGLを使ってできること
前述のとおり、WebGLは環境に左右されにくい、3Dモデル・アニメーション描画ライブラリです。
しかし、具体的にどのようなことが実現できるのでしょうか。
以下では、WebGLを使ってできることについて紹介します。
弊社では、WebGLを活用したWebサイト制作を得意としています。WebGLを活用したサイトの事例やサービスの詳細はぜひこちらからご確認ください。
BALANCeのサービス

ブランディング、リード獲得のためのWebサイトを制作いたします。
マーケティング上の数値向上を最優先に、機能性とデザイン性が両立した制作・開発を行います。
Webサイト上にゲームコンテンツを設置
WebGLを活用すると、Webサイト上にゲームコンテンツを設置できます。
Unityなどの言語で作成したゲームをWebGLで出力することによって、ブラウザ上で動かすことが可能です。
Webサイトにゲームを設置すると以下のような効果を期待できます。
- ユーザーの滞在時間を伸ばせる
- 話題性から集客効果を見込める
- Webサイトのコンテンツが充実する
ゲームを活用したキャンペーンサイト事例についてはこちらの記事で解説しています。ぜひこちらもご確認ください。
データや情報の可視化
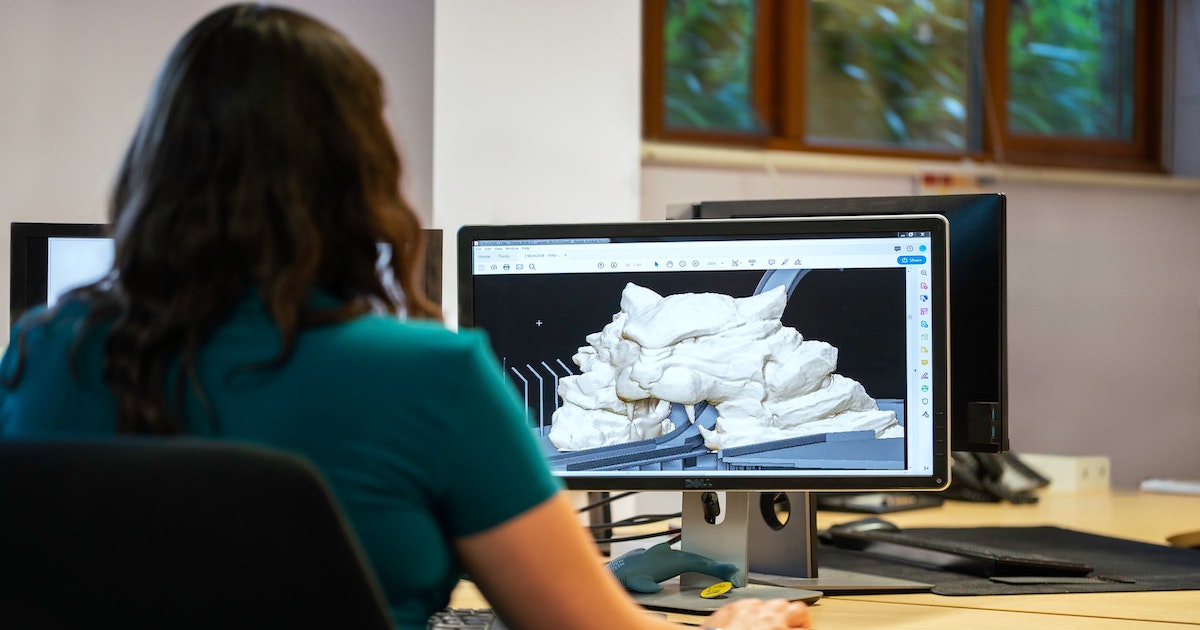
WebGLを活用すると、3Dのグラフや時間による変化を加えたデータ・情報の可視化が可能です。
具体例をあげると「年代ごとの人口推移のアニメーション」や「地震発生時のエネルギーの伝わり方」など、テキストや画像ではわかりにくい情報を直感的なビジュアルで伝えられます。
Webサイトへの3Dアニメーション導入についてはこちらの記事で解説しています。ぜひこちらもご確認ください。
商品の3Dモデルを設置
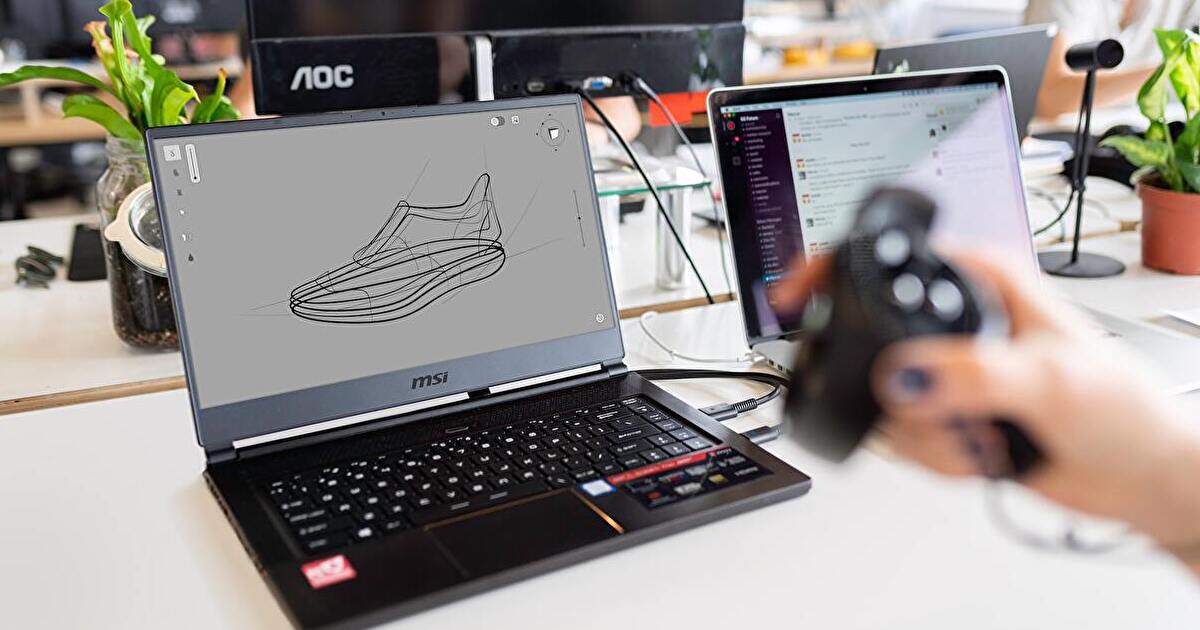
WebGLを活用すると、3Dで商品のモデルを設置できます。
3Dモデルでは商品の細部や裏側も確認できるため、画像や動画よりもリアルなショッピングに近いユーザー体験を提供可能です。
ECにおける大きなハードルである失敗リスクを軽減でき、購買率向上が見込めるでしょう。
ECサイトへの3Dモデル導入やWebGLを使ったECサイト事例についてはこちらの記事で解説しています。ぜひこちらもご確認ください。
あわせて読みたい
リッチデザインの実装
WebGLを活用すると、ユーザーのカーソルに応じたアニメーションなど、操作に応じたアニメーションの実装が可能です。
そのため、従来型のWebサイトは、ユーザーに対して一方的に情報を提供することから受動的なユーザー体験となっていましたが、WebGLの導入によって双方向的なコミュニケーションが実現できます。
アニメーションをはじめとするリッチデザインは、ブランディングにつながるだけでなく、訴求力を高めるうえでも効果を発揮するでしょう。
ブランディングに沿ったリッチデザインを実現できるため、2Dで構成されたサイトより高い訴求力を期待できるでしょう。
弊社では、webサービス、アプリの開発、特に、ARやメタバース、3D表現などを使ったリッチなコンテンツ、ゲームコンテンツが対応可能!
大手エンタメ会社やアパレルハイブランドでの制作実績も多数。
お見積もりやご提案に関しては、費用は発生いたしません。
お気軽に、お問い合わせください。
動きのあるWebサイトの作り方についてはこちらの記事で解説しています。ぜひこちらもご確認ください。
WebGLのライブラリ
WebGLライブラリは多数開発されており、それぞれに特徴があります。
以下では、主要な4つのライブラリについて紹介します。
- three.js
- Vanta.js
- BabylonJS
- PixiJS
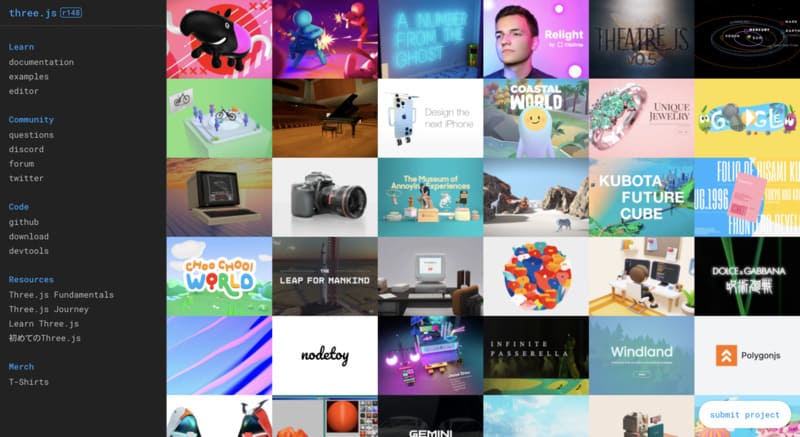
three.js

three.jsは、WebGLライブラリとしてもっとも使用されているライブラリです。
公式サイトには多数のデモが紹介されており、どのようなことが実現できるかがわかりやすく、具体的なイメージが浮かんでいない方にもおすすめです。
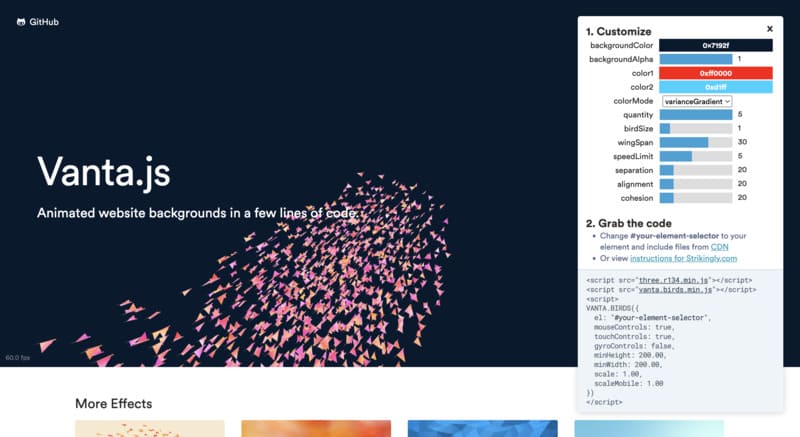
Vanta.js

Vanta.jsは、three.jsを使用したライブラリであり、主にWebサイトの背景に使用されます。
デモサイト上でカラーやアニメーションを調整でき、作成したアニメーションはコピペでWebサイトに実装できます。
リッチデザインをコピペで実装できるため、簡単に差別化をしたい方におすすめのライブラリです。
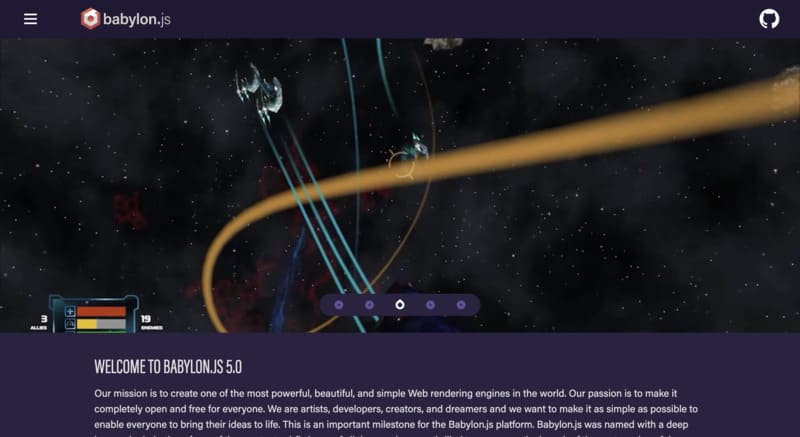
BabylonJS

BabylonJSは、Microsoftが開発したライブラリであり、最大の特徴は3Dゲームに最適化されている点です。
具体的には、3人称視点の実装や重力・物理演算などを簡単に実装可能です。
また、VR機器との接続やWebXR(メタバースなどの最新技術)の開発にも対応しています。
PixiJS

PixiJSは、HTMLのcanvas要素に描画するライブラリです。
クロスブラウザ対応の2Dの描画に特化しており、ほかのWebGLライブラリと比較して軽量のライブラリとなっています。
また、WebGL未対応の環境で読み込むとcanvas要素として描画されるため、環境によって表示崩れが発生しにくいのが特徴です。
BALANCeのサービス

新規Webサービス開発、会員機能、検索機能、予約機能、顧客管理機能などがついたWebシステムを開発いたします。
PoCとMVP開発から本開発まで、伴走支援いたします。
WebGLの活用事例
最後に、WebGLの活用事例について紹介します。それぞれの事例の特徴、期待できる効果を中心に確認していきましょう。
弊社では、WebGLを活用した製作を得意としています。制作を検討している方はぜひこちらからご相談ください。ご相談とご提案はもちろん無料です。
弊社では業務効率化やマーケティングを考慮したシステム開発も対応可能!お見積もりやご提案はもちろん無料です。ぜひこちらからお気軽にお問い合わせください。
【展示】東京アニメセンター バーチャルストア
大日本印刷株式会社が運営する『東京アニメセンター バーチャルストア』を弊社で制作しました。
このバーチャルストアは、アニメーションやマンガコンテンツなどの企画展をバーチャルで楽しめるストアです。気に入った商品があれば、ECサイトで購入できます。WebGLを用いて開発することで、展示内容や商品棚を3次元的に表現しました。
また、リッチなECサイトを制作する場合、一部をバーチャル化することで、費用対効果のバランスがとれたコンテンツを実現可能です。
制作の概要についてはこちらで確認できます。ぜひ確認してみてくださいね。
弊社では、webサービス、アプリの開発、特に、ARやメタバース、3D表現などを使ったリッチなコンテンツ、ゲームコンテンツが対応可能!
大手エンタメ会社やアパレルハイブランドでの制作実績も多数。
未公開実績も多数!
BALANCeの【システム開発】サービス説明資料には、『3D』『WebGL』の実績が多数掲載されています。
また、関連した会社資料も無料ダウンロードできますので、ぜひご覧ください!
【コーポレートサイト】株式会社ぐんぐん
株式会社ぐんぐんのコーポレートサイトを弊社で制作しました。このサイトもWebGLを用いて開発しています。
企業名やミッションに基づく「先へ進む」イメージと「遊びゴコロ」が詰まったデザインが特徴です。
クリック可能なテキスト上だとカーソルが強調表示されたり、各項目で背景デザインが変わったりするなど、こだわりのサイトとなっています。
制作の概要についてはこちらで確認できます。ぜひ確認してみてくださいね。
弊社では、webサービス、アプリの開発、特に、ARやメタバース、3D表現などを使ったリッチなコンテンツ、ゲームコンテンツが対応可能!
大手エンタメ会社やアパレルハイブランドでの制作実績も多数。
未公開実績も多数!
BALANCeの【システム開発】サービス説明資料には、『3D』『WebGL』の実績が多数掲載されています。
また、関連した会社資料も無料ダウンロードできますので、ぜひご覧ください!
【ファッション】miumiu

miumiuは、高級ブランドPRADAのセカンドラインブランドです。
Webサイトには、8bitの2D横スクロールゲームが実装されています。
シンプルな操作性に加えて、ゲーム全体を通してブランドイメージを体験できる仕組みになっています。
最後まで遊ぶとスコアが表示されるようになっており、友人と競ったり、SNSに投稿したりと、拡散性を意識して開発されています。
【ヘアケア】BOTANIST ROOTH

BOTANIST ROOTHとは、ヘアケア商品を扱うBOTANISTの新商品です。
ユーザーのスクロールに合わせて新商品の紹介文が進むデザインとなっており、情報と体験を提供しています。
最後までスクロールすると、Amazonや楽天市場などのECプラットフォームへの導線が設けられています。
商品の特徴からECサイトへ自然と誘導できる設計といえるでしょう。
【文房具】PILOT FRIXION 3.0

FRIXIONとは、2007年にPILOTが開発した、消えるインクのボールペンです。
Webサイトでは、発売から15年を経てFRIXIONがどのような進化を遂げたのかについて紹介しています。
ページをスクロールすると動画へ誘導されるデザインとなっており、ユーザーの商品理解を深めることを狙った事例といえます。
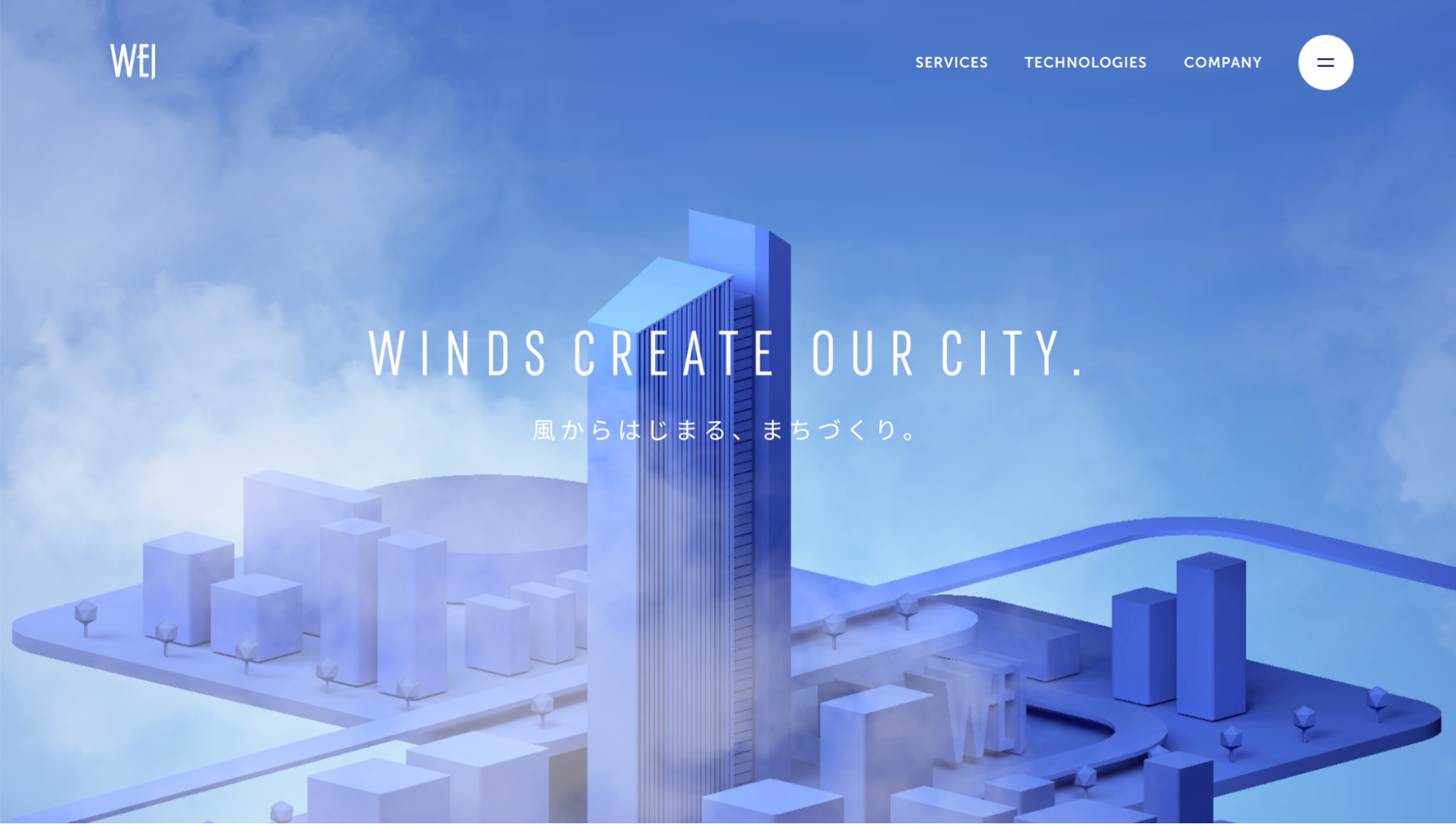
【産業】株式会社風工学研究所

株式会社風工学研究所は、建物の耐風設計に特化した企業です。
Webサイトでは、WebGLを活用して「風」をイメージできるアニメーションが実装されています。
目に見えない風の動きをデザインで実現した例となっており、ユーザーに対して企業イメージを浸透させる狙いがあります。
【IT】Pilot.Auto

Pilot.Autoとは、自動運転システムを実現できるプラットフォームです。
Webサイトでは、車のオブジェクトが走っているアニメーションを操作でき、目新しいユーザー体験を実現しています。
また、スクロールしていくと、自動運転システムの設計手順や自動車に搭載するセンサーの種類などを確認できます。
最後には問い合わせフォームが表示される仕様となっており、コンバージョン導線を意識したデザインといえるでしょう。
自動車業界のWebサイトにおける3D活用事例についてはこちらの記事で解説しています。ぜひこちらもご確認ください。
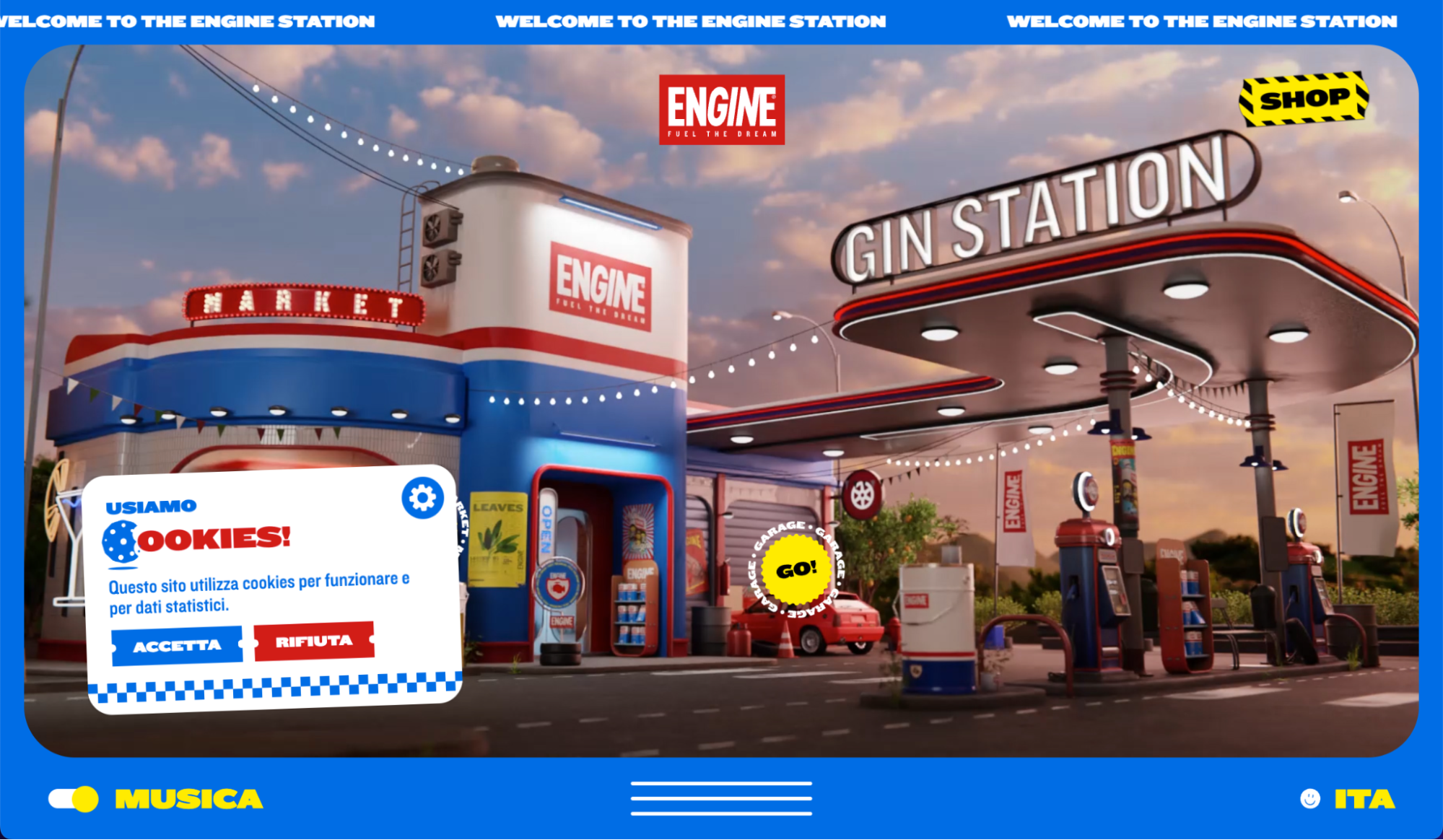
【エネルギー】ENGINE STATION

ENGINE STATIONは、海外の化石燃料企業です。
Webサイトでは、ガソリンスタンドの様子が再現されており、特定箇所をクリックすると化石燃料の用途が解説されます。
また、各ロード画面や画面遷移などもリッチデザインで構成されており、しっかりと作り込まれたサイトとなっています。
Webサイトを事業理解やブランディングに活用している事例といえるでしょう。
WebGLを活用したサイトはこちらの記事でより詳しく解説しています。ぜひこちらもご確認ください。
WebGLを活用したWebサイトの制作はBALANCeにお任せください
WebGLを活用すると、従来のWebサイトとは一線を画したリッチデザインを実現可能です。
あらゆるPCブラウザはもちろん、スマートフォンでも動作するため、ユーザーのデバイスを気にせず実装できる点も特徴です。
近年、WebGLをはじめとする技術を活用して、ブランディングや売上につなげるWebサイトの事例が続々と増えています。
WebGLを活用したWebサイトをご検討の方は、ぜひBALANCeへお問合せください。