WebARとは?作り方や事例、メリットについても解説

近年AR技術は、エンタメやマーケティング、PRなどの様々な分野で活用されています。そのなかでも、WebARはWebブラウザとの相性がよい技術です。
AR技術は、普及して日が浅い技術なので、特徴や使い方、WebARとARの違いについてわからない方もいるのではないでしょうか?
今回の記事ではWebARについて、その種類や導入のメリットやデメリット、作り方や活用事例や導入の流れまで紹介します。
弊社では、webサービス、アプリの開発、特に、ARやメタバース、3D表現などを使ったリッチなコンテンツ、ゲームコンテンツが対応可能!
大手エンタメ会社やアパレルハイブランドでの制作実績も多数。
未公開実績も多数!
BALANCeの【システム開発】サービス説明資料には、『AR』『WebAR』の実績が多数掲載されています。
また、関連した会社資料も無料ダウンロードできますので、ぜひご覧ください!
この記事でわかること
WebARとは
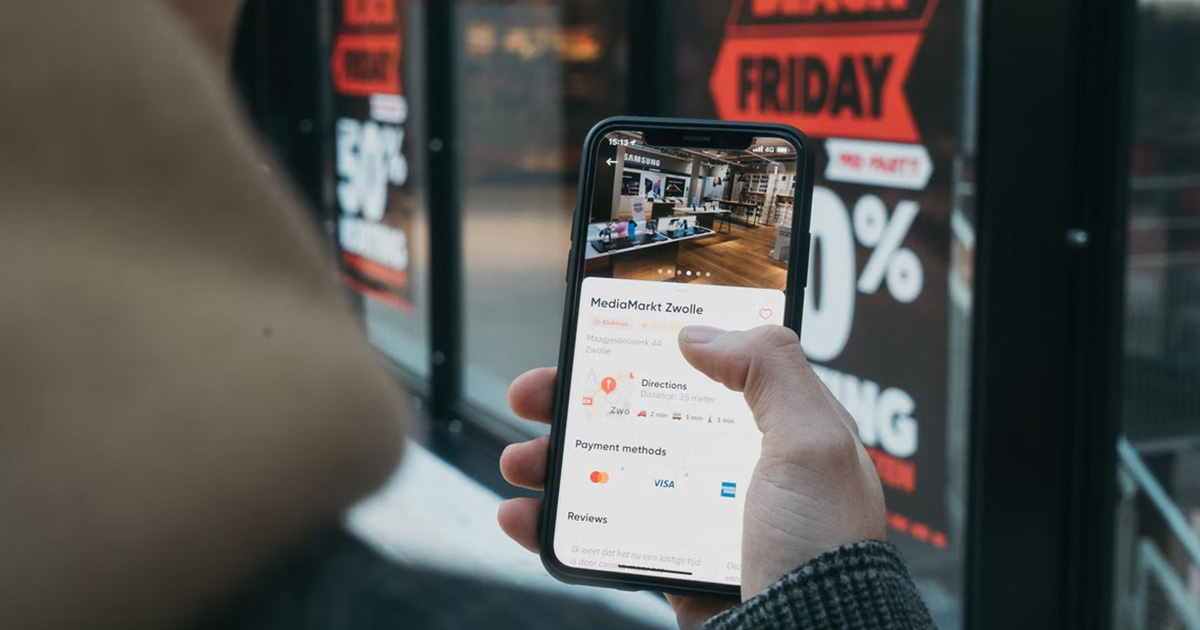
WebARとは、Webブラウザ上でARを体験できる技術のことです。これまでユーザーがARを体験するためには、AR専用のアプリをダウンロードする必要がありました。
しかし技術の進化により、Webサイトにアクセス後、スマートフォンやタブレット端末のカメラでARマーカーにかざすと、Webブラウザ上で簡単にARを体験できるようになりました。これをWebARといいます。
WebARは専用アプリを必要とするARよりも気軽に利用できることから、マーケティングなどビジネス分野での導入事例が増えており、注目を浴びている手法の一つです。
WebARの種類
WebARには、様々な種類があります。それぞれの違いを理解しておくと、自身が解決したい課題について最適な種類を選択できます。
ここからは、WebARの種類について解説していきます。
マーカー型
ARは、GPSなどの位置情報を活用してARを表示するロケーションベース型とカメラが画像や対象物を認識してARを表示するビジョンベース型の2種類に分けることができ、WebARはビジョンベース型に分類されます。
ビジョンベース型の中でも、さらにマーカー型とマーカーレス型に分けられ、マーカー型は、スマートフォンなどのカメラに認識させるために決まった形の対象物をあらかじめ用意する方法です。
マーカー型は、マーカーのある場所でしかAR表示ができませんが、特定のものを対象とすることから、正確にARを反応・表示させることができます。
またマーカーレス側と比べて、費用も抑えることも可能です。
マーカーレス型
一方で、マーカーという対象物を設置することなく、撮影している空間そのものを解析することで、写し出す対象物の形や地形に応じてARを表示する技術をマーカーレス型といいます。
このとき、カメラに映し出される家具や人などの実在している対象物を瞬時に読み取る必要があるため、高い映像解析能力が求められます。
その分、マーカー型と比べて開発・導入にコストがかかりますが、マーカーの設置が難しい環境など、場所や使い方の制限なくARを提供できるのがマーカーレス型の大きなメリットです。
またマーカーレス型のARの中にも、現実世界の特徴を認識して目の前の風景に溶け込むようなARを表示させる空間認識型と、特定の立体物を認識することでARを表示させる物体認識型があります。
活用方法としては、空間認識型は家具の配置シミュレーションなどARを使って何か検討する場面で活用されるケースが多く、物体認識型は認識した商品をより詳しくARで説明する場面などで利用されています。
弊社では、WebARを活用したコンテンツ制作を得意としています。WebARを活用したコンテンツ事例やサービスの詳細はぜひこちらからご確認ください。
BALANCeのサービス

新規Webサービス開発、会員機能、検索機能、予約機能、顧客管理機能などがついたWebシステムを開発いたします。
PoCとMVP開発から本開発まで、伴走支援いたします。
ARアプリ(ネイティブアプリ)との違い
一般的に呼ばれるARとWebARには様々な違いがあります。それぞれを理解して自身に合った技術を選択しましょう。
ここからは、ARとWebARの違いについて解説していきます。
AR体験の手軽さ
一番の特徴は、専用アプリをダウンロードする必要があるARアプリと異なり、WebARはダウンロードが不要で、QRコードやリンクからホームページのURLを開くだけで気軽にARを体験できる点です。
アプリをダウンロード不要でAR体験を気軽にできるため、より多くの人に使用してもらいたい場合にはWebARを活用するとよいでしょう。
制作にかかる工数とコスト
ARを提供する側の目線で見ても、ARアプリで運用する場合は多くのユーザーに利用してもらうには、iOS、Androidそれぞれのアプリ開発が必要となり、両方に対応できるクロスプラットフォームでの開発が必要です。
一方で、WebARはブラウザ上から体験する形であるため、OS別の対応などは必要ありません。ブラウザごとの個別対応は検討する必要がありますが、ARアプリ開発と比べると工数とコストを抑えることができます。
ARで活用できる機能
機能面で比較してみると、ARアプリの方が提供できる機能が多く、ユーザーにリッチなAR体験を提供することができます。
例えば立体的なデータをリアルタイムに読み書きができる「ARクラウド」などは、専用アプリを通じて、ユーザーの反応に対して即時に情報が変化するようなインタラクティブな体験をユーザーに提供可能です。
一方で、WebARは平面認識機能や顔認証などの機能は、別途有料ツールが必要となる場合がほとんどで、AR内の動作もアプリに比べるとどうしても劣るのが現実です。
そのため、実現したい内容がWebARで実現できるかどうかはサービス選びのときに重要なポイントとなるでしょう。
WebARのメリット・デメリット
WebARには、様々なメリットだけでなく、デメリットがあります。活用する前に、良い点と悪い点の両方を知っておくことが重要です。
ここからは、WebARのメリット・デメリットを解説していきます。
WebARのメリット
WebARのメリットを把握しておくことで、WebARの効果を最大限活用できます。まずは、メリットを確認していきましょう。
ブラウザで使用できるため専用アプリが不要
これまでユーザーがARを体験するには、専用のアプリをユーザー自らダウンロードする必要があったため、ユーザーが離脱してしまうというデメリットがありました。
その分WebARは、特定のサイトにアクセスするだけでAR体験ができるため、心理的にも物理的にもハードルが低く、ユーザーにとって気軽に体験しやすいという大きなメリットがあります。
加えて、特定サイトへの導線としてQRコードを表示しておくことで、シームレスにそして印象的な演出をユーザーに提供することが可能です。
開発時の制約が少ない
AR専用アプリがなくても、InstagramやFacebookなどのSNSで提供されているARを使うことでAR体験を企画することができます。
しかし、他社のプラットフォームを使ってAR企画の開発を行う場合は、各種SNSの規約やルールの範囲内での開発しかできないという制限があり、演出などにも制限が発生します。
InstagramのARエフェクト「Spark AR」を例に挙げると、1日に利用できる人数が限られていたり、リアルタイム撮影のみで利用できる設定となっています。
そして作成したARをリリースするためには、Instagram側での審査が必要になるため、業種や内容によっては利用できない可能性もあります。
一方でWebARであれば、ゼロからARを開発することから自社の企画に沿った最適な内容で表現することができるのです。
参考資料:Facebook Spark AR
アプリに比べ、短期間・低コストで開発が可能
ARの企画をARアプリで実現しようとした場合、目的に沿った開発環境を検討・実装するために多くの時間と初期コストがかかります。iPhoneとAndroid両方に対応するために対応OS別に2種類のアプリを開発する必要もあります。
またアプリをリリースをする際には「App Store」や「Google Play Console」での審査が必須となり、似ているアプリを開発していると判断された場合は審査が通らない可能性もあるため、かなり慎重に進めなければなりません。
一方、WebARの開発はARアプリの開発と比べ、短期間・低コストで行うことができます。
中でも、既にあるWebページにARの対象ページを1枚追加する程度であれば、さらに短期間で実装できるため、多くの企業が導入しています。
サービス開発の流れや費用相場についてはこちらの記事で解説しています。ぜひこちらもご確認ください。
WebARのデメリット
ユーザーにとっても、導入したい事業者にとっても手軽なWebARですが、専用のARアプリに比べると機能面での制限が多く、表現したい演出が実現できない可能性があります。また、動作もユーザーの通信速度に左右されてしまうというデメリットがあります。
しかし、WebARは最近実装された新しい技術のため日々進歩しており、アプリと遜色ない機能を盛り込むことができるWebARプラットフォームも出てきており、今後さらなる発展が期待されています。
弊社では、WebARを活用した製作を得意としています。制作を検討している方はぜひこちらからご相談ください。ご相談とご提案はもちろん無料です。
弊社では業務効率化やマーケティングを考慮したシステム開発も対応可能!お見積もりやご提案はもちろん無料です。ぜひこちらからお気軽にお問い合わせください。
WebARを使った方が良いケース
それぞれメリット・デメリットがあるWebARとARアプリですが、どのようなケースでWebARを採用した方が良いのでしょうか?
ARを活用したプロモーションは、「楽しい!」「面白い!」を与える体験型のプロモーションであることからSNSでの拡散性が高いという特徴があります。
そのため、QRコード等で専用ページをクリックするだけで気軽にARが体験できる導線作りをすることで、一度に多くの方に体験してもらいたいイベントやハッシュタクキャンペーンなどSNSでの拡散などを狙った不特定多数向けの施策に適しているとされています。
また、WebARはARを空間に置くだけというシンプルな内容にも最適です。
具体的には、洋服の試着体験や化粧品の色味を見るためのテスター、家具の配置を検討するサービスなど、実際の商品とのイメージの相違がないかなど商品を確認する手段としての使い方も、WebARを活用しやすいケースとして多く利用されています。
弊社では、webサービス、アプリの開発、特に、ARやメタバース、3D表現などを使ったリッチなコンテンツ、ゲームコンテンツが対応可能!
大手エンタメ会社やアパレルハイブランドでの制作実績も多数。
未公開実績も多数!
BALANCeの【システム開発】サービス説明資料には、『AR』『WebAR』の実績が多数掲載されています。
また、関連した会社資料も無料ダウンロードできますので、ぜひご覧ください!
ARのECサイトへの導入事例やARを活用したプロモーション・広告についてはこちらの記事で解説しています。ぜひこちらもご確認ください。
WebARの活用事例
ここまでは、WebARの詳細やメリット・デメリットなどについて解説してきました。それでは、WebARは実際にはどのように活用されているのでしょうか?
ここからは、WebARの活用事例について解説していきます。
体験型のAR試着:【アパレル】店頭ARコンテンツ
店舗での試着率改善による購買率UPを目指すため、店頭ARコンテンツを弊社で制作しました。
店頭に設置してあるQRを読み込むことで、季節のおすすめアイテムを着用したアンバサダーが3Dで出現します。
また、ユーザーが拡散したくなるようなUI / UXを意識し、SNS共有も視野に入れたコンテンツ制作を行いました。
結果、既存顧客の来店機会の増加やSNSでの新規顧客獲得などに成功しています。
制作の概要についてはこちらで詳しく紹介しています。ぜひ確認してみてくださいね。
弊社では、webサービス、アプリの開発、特に、ARやメタバース、3D表現などを使ったリッチなコンテンツ、ゲームコンテンツにも対応可能!大手エンタメ会社やアパレルハイブランドでの制作実績も多数。
SNSプロモーション:【映画】映画ドラえもん のび太の宇宙小戦争(リトルスターウォーズ)2021「パピを探せ!」キャンペーン
※弊社による制作事例ではございません。
2021年に公開された『映画ドラえもん のび太の宇宙小戦争 2021』のプロモーションの一環として、作品に出てくる主要キャラクターの特徴を活かしたWebARのキャンペーンをSNSで展開しました。
キャンペーン内容は、劇中に登場するピリカ星の大統領「パピ」が地球のどこかに迷い込んでしまったという設定で、パピの目撃情報を写真で撮影して、「#パピ目撃情報」とSNSで投稿すると、抽選で豪華賞品が当たるプレゼント企画になります。
その中で、キャンペーンサイト上のARフォトフレームを読み込んで、まるでパピが街中にいるように撮影する形でもキャンペーンへの投稿が可能となっています。
実際に該当のハッシュタグをSNSで検索してみると、まるでパピと一緒に暮らしているようなものであったり、思わずクスッと笑ってしまうような投稿がたくさん溢れています。本キャンペーンは、映画のキャラクターの特徴とWebARの技術をうまく掛け合わせることで、 SNSでの拡散プロモーションが成功した有効的な活用事例といえるでしょう。
実店舗の来店促進:【飲食】#スターバックスさくら2022
※弊社による制作事例ではございません。
毎年春の時期になるとさくらにまつわる限定商品を提供しているスターバックス。
2022年は「SAKURAシリーズ2022」としてARで満開のさくらを体験できる来店促進キャンペーンを実施しました。
その体験方法は、レシートに印字されているQRコードを読み込み、専用URLからアクセスすると「ベアリスタの満開さくら店」が出現するというもの。スターバックスのキャラクターであるベアリスタの3Dキャラクターと一緒にお花見をしているような体験が味わえます。
スターバックスは、これまでにもARを活用した春のキャンペーンを実施しており、例年多くのユーザーがハッシュタグをつけてSNSなどで投稿していることから、ARを活用した恒例イベントとしてファンに楽しまれています。
参考資料:スターバックスジャパン プレスリリース
商品の試用:【美容】ブローネ髪色シミュレーション
※弊社による制作事例ではございません。
花王の「ブローネ ルミエスト」は白髪が気になり始めた35〜49歳をターゲットにした新しいヘアカラーシリーズです。
初めて白髪染めを使うターゲット層の「自分に似合う髪色がわからない」という悩みに対して、家でも簡単に自分に似合う髪色を見つけることができるWebARサイト「髪色シミュレーション」を、新商品のリリースとあわせて開設しました。
髪色シミュレーションは、その後の広告効果なども相まって、体験回数が一週間で100万回超えを記録しただけでなく、これまで購入していなかった新規層の獲得に効果があったそうです。
さらに、髪色シミュレーションの結果を分析した結果、これまで売れ筋とは思われていなかった髪色も実は試されているということが判明。今後の商品開発への貴重なデータを採取できたという点でもWebARを活用した新たな成功事例といえるのではないでしょうか。
家具のシミュレーション:【家具】LOWYA
※弊社による制作事例ではございません。
さまざまなものがオンラインで購入できる時代ですが、インテリアとして長く使う家具は購入前に実物を確認して質感やサイズ感を確認したい方も多いかと思います。
そのようなユーザーの要望を叶えるべく、若者から多くの支持を得ているインテリアのECサイト「LOWYA」は、WebARサービス「LOWYA AR」をリリースしています。
実物そのものの家具の3Dモデルを、360度どの角度からでも確認できる仕組みに加え、、自分の部屋に配置して様子を見ることも可能です。
家具を置きたい場所にARを合わせることで、家具の大きさを確認できることから、面倒な採寸作業なども必要なくなるという、ユーザーの手間を省くことに成功しています。
実際にWebサイトを見てみると、サイズなどが記載された商品詳細に「ARでサイズ感を確認」ボタンが設置してあるなど、徹底的にユーザー目線のWebARサービスを提供しています。
エンターテイメント:【飲食】森永「大粒ラムネ」シリーズ「おまけジョイマン」
※弊社による制作事例ではございません。
森永製菓の定番商品である「大粒ラムネシリーズ」が、ラップネタでお馴染みのお笑い芸人「ジョイマン」とコラボしたARコンテンツ「おまけジョイマン」を期間限定で実施しています。
ARコンテンツを楽しむには、森永製菓の「大粒ラムネシリーズ」や「チョコボールの中身シリーズ」を購入して、QRコードから専用サイトへアクセスします。
そしてパッケージ全体が画面に収まるように撮影すると、そこにジョイマンがARで登場してそこでしか見れない限定ARラップを観ることができるという仕組みです。
読み取るパッケージによってラップの内容も変わるという遊び心がある仕様になっています。
地域活性化:【交通×ゲーム】『三國志 覇道』デジタルスタンプラリーin横浜
※弊社による制作事例ではございません。
スマートフォン用MMO戦略シミュレーションゲーム『三國志 覇道』が、横浜中華街と横浜市営地下鉄と連携してWebARを活用したデジタルスタンプラリーを開催いたしました。
横浜中華街や該当する駅に設置されたQRコードを読み込み、ブラウザ上で表示されたらスタンプが溜まっていくという仕組みです。
獲得したスタンプの数に応じて特典と引き換えることができます。
このデジタルスタンプラリーの開催と合わせて『三國志 覇道』の限定一日乗車券も発売され、その乗車券を提示することでさまざまな特典も受けられるなど、スタンプラリーだけでなく地域全体を巻き込んだ大型プロモーションです。
WebARを活用したことで、ユーザーにARリッチな体験を提供できるのはもちろんのこと、QRコードを読み込むだけという誰でも参加しやすい形で実施したことで、地域の活性化も期待できるイベント設計になっています。
AR×キャンペーンの最新事例についてはこちらの記事で解説しています。ぜひこちらもご確認ください。
WebARの作り方
様々な用途に活用できるWebARですが、制作はどのような手順で進めるのでしょうか?制作の手順について確認しておき、効果的な制作をできるようにしていきましょう。
ここからは、WebARの作り方について解説していきます。
WebAR開発の目的を決める
まずは、WebARの開発を行う目的を決めましょう。何のためにWebARを制作したいのかを明確にしなければ、制作した後に思ったような効果を得られないという結果に終わってしまいます。
一例として、WebARの目的には以下のようなものが挙げられます。
- 商品やサービスの認知向上
- 商品やサービスの販売数向上
- 顧客満足度の向上
制作を始める前に制作する目的を明確化し、迷った際には目的に立ち戻れるようにしておきましょう。
WebARを活用した企画を行う
WebAR制作の目的が明確になったら、WebARを活用した企画を制作しましょう。WebARは、それだけ制作するのではなく、キャンペーンや販促イベントなどと組み合わせて使用します。
キャンペーン企画の経験が無い場合は、企画と制作を一気通貫で対応できる制作会社に依頼するとよいでしょう。弊社では、企画からキャンペーン制作、AR制作まで対応できます。ご相談はもちろん無料のため、ぜひお気軽にご相談ください。
弊社では業務効率化やマーケティングを考慮したシステム開発も対応可能!お見積もりやご提案はもちろん無料です。ぜひこちらからお気軽にお問い合わせください。
制作会社に制作を依頼する
WebARを活用した企画が固まったら、WebARを制作できる制作会社に制作依頼を行いましょう。
求めている品質のWebARを制作できるかどうかは企画を成立させるために重要な点です。依頼する制作会社を探す際には、これまでの制作実績を確認するとよいでしょう。
企画の運用を行う
WebARコンテンツの制作が完了したら、企画の運用を行いましょう。制作したWebARコンテンツの利用者を増やすための、集客施策や、キャンペーン、イベントの運営を行いましょう。
運営をスムーズに行うために、企画の段階から企画の集客、運営方法を決めておくことがおすすめです。
弊社では、webサービス、アプリの開発、特に、ARやメタバース、3D表現などを使ったリッチなコンテンツ、ゲームコンテンツが対応可能!
大手エンタメ会社やアパレルハイブランドでの制作実績も多数。
未公開実績も多数!
BALANCeの【システム開発】サービス説明資料には、『AR』『WebAR』の実績が多数掲載されています。
また、関連した会社資料も無料ダウンロードできますので、ぜひご覧ください!
WebARを導入する際の費用とスケジュール感
WebARは、ARアプリと比較して開発の工数も少なく収まるため、導入費用は比較的抑えられる傾向にあります。
具体的な開発期間は、企画からUIデザイン、そして3DモデリングとARの開発、完成後のクオリティチェックとバグテストまで含めて、1ヶ月半〜3ヶ月程度が一般的です。
開発コストは、ARの開発・3Dモデルの制作・開発に使用するツールの利用料・複数のブラウザでの動作検証まで含めると、300万円前後の予算が目安となります。
加えて、3Dモデルに動きを出すような演出や、Webサイトと合わせた複雑なコンテンツ設計にする場合は、500万円〜1,000万円ほどの予算が必要です。
一方、商品開発時の3Dモデルデータがすでにある場合などは、3Dモデリングの開発コストが不要となるなど、条件によってかかるコストは大きく変わってきます。
場合によっては、WebARではなくARアプリを開発したほうがコストが抑えられることもありますので、目的や企画内容に応じてWebARかARアプリかを選定/提案することができるARサービス提供企業に相談することをおすすめします。
弊社では業務効率化やマーケティングを考慮したシステム開発も対応可能!お見積もりやご提案はもちろん無料です。ぜひこちらからお気軽にお問い合わせください。
参考:初心者必見!3Dモデリングの基礎知識やモデリングの種類、3Dモデルの作り方を解説
WebARを開発できるプラットフォーム
WebARを開発する際には、自分でコードを書いて構築するか、専用のAR開発プラットフォームを利用して開発を行う必要があります。
現在はコードを書くよりも、開発プラットフォームを使って開発していくパターンがほとんどで、その中でも「8th Wall」と「AR.js」が主力プラットフォームとして多く利用されています。
AR開発は、3Dモデルの扱いなども含めると専門知識と技術開発が必要となるだけでなく、ARの特徴を最大限に活かしたコンテンツを企画・開発を行った方がより効果的な効果が期待できます。
そのような観点から、ARを活用したマーケティングを行う場合は、企画から開発までワンストップで提供している専門業者に依頼するケースが一般的となっています。
8th Wall
「8th Wall」は、WebAR開発プラットフォームのパイオニア的存在で、世界中で利用されているプラットフォームです。
2022年3月には「ポケモンGO」で知られるNiantic社が「8th Wall」を買収したことで大きな話題となりました。
「8th Wall」は専用開発ソフトのダウンロードが必要ないクラウド型のサービスのため、公式HPでアカウントを作成するだけで、誰でも簡単にWebARの開発を始めることができます。
また「8th Wall」には、ツールセットやアシスタントツールが豊富に準備されており、これまでARコンテンツを開発したことがない入門者からプロの開発者まで、幅広い層が非常に使いやすいプラットフォームとしても知られています。
それだけでなく、WebARでは難しかった画面認証や顔認証、3Dキャラクターを移動させるなどインタラクティブな動きにも対応しているため、作り込めばAR専用アプリと遜色ないほどのリッチな表現も可能です。
このような特徴から「8th Wall」での制作事例は、コカコーラやNIKE、サッポロビールなど、世界的大企業まで多岐にわたって利用されています。
「8th Wall」で開発したコンテンツは、iOS、Androidの両方に対応した表示が可能であることから、スマートフォン所有者のほとんどにアプローチが可能で、ブラウザもSafariやGoogle Chromeなど主要ブラウザに対応しています。
料金は開発ライセンスが月額99ドル(約12,000円)から。商用利用する場合は加えて、商用ライセンス料が最低でも月額1,250ドル(約16万円)発生します。商用ライセンス料は閲覧数によって金額が変わる料金体系になりますので、自社プロモーションがどのプランに該当するか確認が必要です。(価格は2022年5月末時点)
8thwall 料金ページ:https://www.8thwall.com/pricing
AR.js
「AR.js」はWebAR開発のために無料で提供されているオープンソースソフトウエアです。
元々は個人のリポジトリとして始まったこともあり、完全無料で使えるというのが一番の特徴です。簡単なコードのみでWebARを実装可能ですが、オブジェクトを作成できるオープンソースソフトウエア「A-Frame」と紐づけることによって、初めてWebARとして動かすことができるようになっています。
2022年5月時点で「AR.js」で可能なのは下記の機能です。
・特定の図形をマーカーとして、そのうえにAR表示をする
・任意の画像をマーカーとして、ARとして表示させる
・GPSの位置情報を連動して、AR表示させる
また2020年には「AR.js Studio 」というコードを書かずにWebARコンテンツを作れるサービスがリリースされています。
特徴は、無料で使えるオープンソースでありながら、動きが軽くて高速で動かすことができることです。オブジェクトを360度に動かしたり、objファイル表示が可能です。
世界中での制作事例も多く、プラットフォーム自体も定期的にアップデートされているため、今後もさらなる機能の追加が期待されます。
デメリットとしては
・搭載できる機能が少ない
・オープンソースゆえにプラットフォームに起因する不具合への対応が難しい
という点があります。
AR専用アプリの開発やコストが発生する「8th Wall」と比較すると無料でWebARが開発できるため、コストを抑えたい事業者の方にとっては検討の余地があるプラットフォームではないでしょうか。
LESSAR(レッサー)
「LESSAR」は、ARアプリを制作できるクラウドサービス「COCOAR」を提供してきたクラウドサーカス株式会社が2018年に始めた、WebAR開発に特化したクラウドサービスです。
初期費用は無料で、機能制限がある無料プランでまず試してみることができます。
「LESSAR」からARを制作することで、ユーザーはAR専用アプリをダウンロードすることなく、QRコードを読み込むだけでシームレスなWebARを提供できることから、現在では中小企業を中心に3,400社以上の利用実績があります。
また対応している機能によって、5種類の料金設定がされており、プロモーションの内容、そして予算に合わせて選べるのも嬉しいポイントです。
加えて、日本企業が開発しているソフトウェアということもあり、操作画面はもちろんのことアクセスログなどすべて日本語で表示されるため、英語が苦手な人にもストレスなく使えるサービスとなっています。
palanAR(パラナル)
「palanAR」は、株式会社palanが提供しているWebAR開発サイトです。
料金プランは2種類の有料プランと無料のお試しフリープランの3体系が設置されており、無料プランでも3つまでARを作成でき、AR名刺やAR動画、3Dモデルの制作まで可能です。
実際にpalanARに掲載されているユーザー事例を見てみると、イベントでの導入、大学講義や地域の広報誌など小規模グループでも多くの活用事例があるサービスです。
そのような特徴から、ARを初めて使ってみたい人・AR自体をどんなものか知りたい人は無料のプランから始めやすいサービスといえるでしょう。
WebARを使ったサイト制作はBALANCeにお任せください
WebARは、販売促進や商品プロモーションにおいて、企画の効果を従来のプロモーション手法よりさらに高めることができるとして、近年スタンダードな手法として定番になりつつあります。
話題性と拡散力の高いWebAR技術を使ったサイト制作はBALANCeにお任せください。こちらからぜひお気軽にお問い合わせください。